TypeScript 的编码辅助
ReSharper 的大多数编码辅助功能也支持 TypeScript。 您可以在 代码辅助 部分的相应主题中找到有关这些功能的详细信息。 在该部分的主要主题中,您还可以找到功能矩阵并检查 TypeScript 中具体支持的内容。
在本主题中,您可以找到一些在 TypeScript 中使用编码辅助功能的示例。
语法高亮
ReSharper 能识别 *.ts 和 *.d.ts 文件,并根据预定义的颜色高亮显示这些文件中的源代码。 您可以随时更改颜色和字体。 更多信息,请参阅 配置字体和颜色。
代码补全
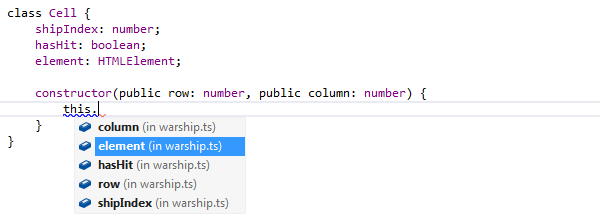
与往常一样,您可以使用代码补全功能来简化代码编写。 TypeScript 是一种面向对象的编程语言,因此我们可以定义类型和成员。 例如,ReSharper 会在 this 关键字之后建议当前实例的成员。

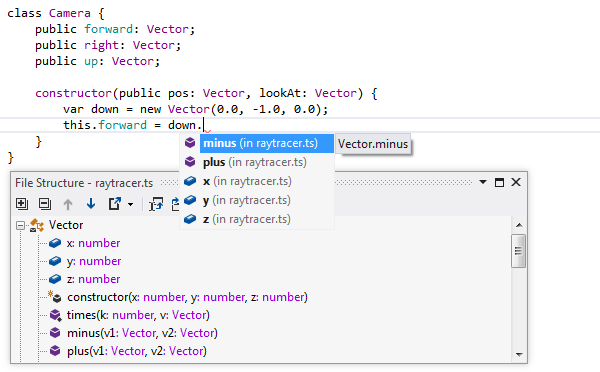
ReSharper 还会考虑适当的抽象级别。 请参考以下示例。 在初始化 Vector 对象的新实例后,ReSharper 会在补全列表中显示所有可用的成员。

minus 和 plus 方法是公共的,因此它们在列表中。 times 方法是私有的,因此它被排除在列表之外。
重新排列代码
要重新排列代码,请在您想要移动的代码元素或选区上按下 Ctrl+Shift+Alt 。 如果移动这些元素是合理的,ReSharper 会显示一个工具提示,提供可能的移动选项。
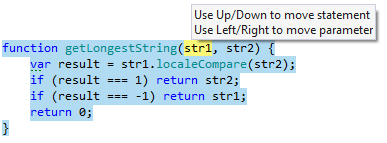
如果您在没有选区的情况下调用此命令,ReSharper 会自动选择可移动的元素。 有时会进行两个选区。 在这种情况下,一个选区用蓝色高亮显示,另一个用黄色高亮显示。 例如,如果您在函数参数上调用此命令,ReSharper 会进行两个选区:参数本身,您可以相对于其他参数向左或向右移动;以及整个函数,您可以相对于其他类型成员向上或向下移动:

ReSharper 允许您以以下方式移动元素:
类型和类型成员。
在当前文件或包含声明中上下移动类型
左右移动基类型
左右移动类型参数
函数声明中的参数和函数用法中的参数左右移动
函数
在当前文件内或另一个函数内上下移动
函数声明和使用中的参数左右移动
语句
左右移动赋值语句的部分
在函数或复合语句中上下移动语句
将语句移出复合语句(左移)或移入紧随其后的复合语句(右移)
在 switch 语句中上下移动 switch 部分
上下移动复合语句的结束大括号(贪婪大括号)。 要移动结束大括号,请将插入点放在大括号外,按下 Ctrl+Shift+Alt ,然后使用上下箭头将紧随当前复合语句的语句包含在内,或将最后一个语句移出。
表达式
在表达式中左右移动操作数
在集合和数组初始化中左右移动元素
其他元素
在模板字符串中左右移动参数
上下移动行注释和 C 风格注释
上下文操作
ReSharper 提供了一组针对 TypeScript 代码的 上下文操作。 您可以在 ReSharper 选项 的 代码编辑 | TypeScript | 上下文操作 页面中找到这些操作的完整列表。 如果需要,您还可以使用此页面禁用某些操作。
一旦当前插入符位置有可用的上下文操作,ReSharper 会在插入符左侧显示相应的 操作指示器 ![]() 。 然而,有时 ReSharper 会为当前插入符位置提供多个上下文相关的功能。 在这种情况下,会显示优先级最高的操作对应的操作指示器,其他所有操作仅在您通过单击操作指示器或按下 Alt+Enter 展开 操作列表 时才会出现。上下文操作的优先级最低,因此它们通常出现在操作列表的底部。
。 然而,有时 ReSharper 会为当前插入符位置提供多个上下文相关的功能。 在这种情况下,会显示优先级最高的操作对应的操作指示器,其他所有操作仅在您通过单击操作指示器或按下 Alt+Enter 展开 操作列表 时才会出现。上下文操作的优先级最低,因此它们通常出现在操作列表的底部。
以下是一些 TypeScript 上下文操作的示例:
从用法创建
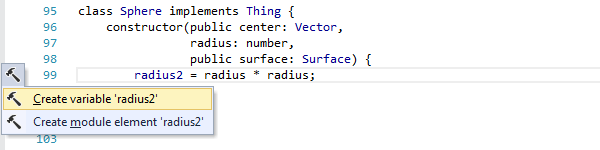
您可以通过相应的上下文操作在实际使用符号后创建其声明。

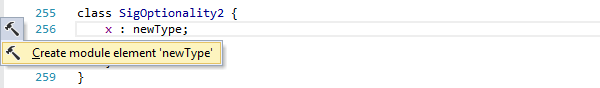
或者,您可以使用尚不存在的数据类型,并稍后通过以下上下文操作声明它。

导入类型
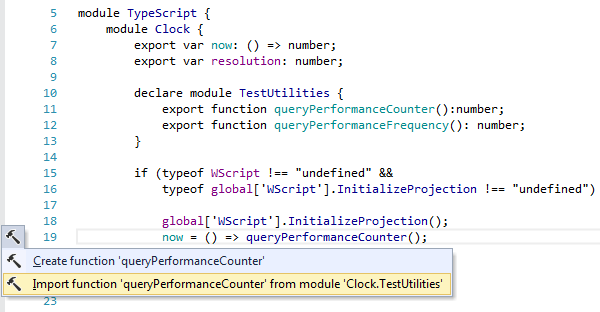
在其他一些情况下,无需创建新实体。 例如,当您想使用现有实体时,唯一需要考虑的就是可见性范围。

正则表达式辅助
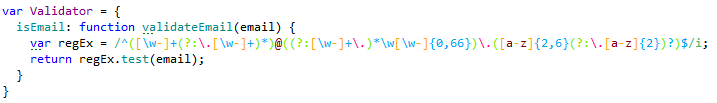
ReSharper 高亮显示正则表达式中的语法结构以及错误和冗余:

高亮颜色具有以下含义:
浅蓝色 – 字符类、锚点和量词
浅绿色 – 分组结构
橙色 – 集合结构
粉色和浅粉色 – 转义序列
红色带波浪下划线 – 错误
当您将光标放置在分隔符之一时,组、组名和集合中的匹配括号会被高亮显示。 您可以使用 高亮匹配的分隔符 设置在 ReSharper 选项的 页面上切换和调整此高亮显示。
默认情况下,ReSharper 会高亮显示所有字符串中的正确和错误的转义序列:
![]()
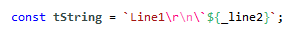
以及模板字符串:

如果需要,您可以通过清除 ReSharper 选项的 高亮显示字符串字面量中的特殊字符 复选框,在 页面上关闭此高亮显示。
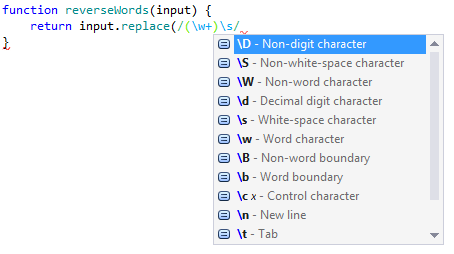
ReSharper 还为几乎所有 TypeScript 正则表达式结构提供 IntelliSense 支持。 在补全列表中,每个结构都会显示简要描述。

您可以调用 基本补全 Control+Space 来显示当前作用域中可用的元素。
JSDoc 的编码辅助
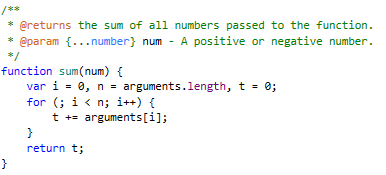
ReSharper 能够理解代码中的 JSDoc 注释并帮助您处理它们。 首先,ReSharper 通过高亮显示 JSDoc 注释的语法,大大提高了其可读性。

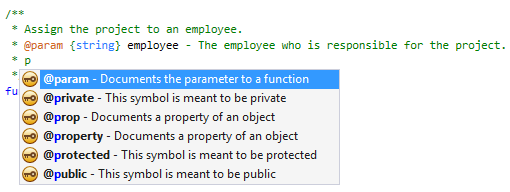
当您输入 JSDoc 注释时,ReSharper 会通过补全您的输入来帮助您。 例如,您可以在函数上方输入 /** ,ReSharper 将为所有参数和返回值生成文档存根,并将光标放置在注释中以开始输入函数描述的位置。 您还可以在没有前导 @ 的情况下开始输入 JSDoc 关键字:

当您将 重命名重构 应用于函数参数时,ReSharper 还会重命名 JSDoc 中的相应项。
快速文档
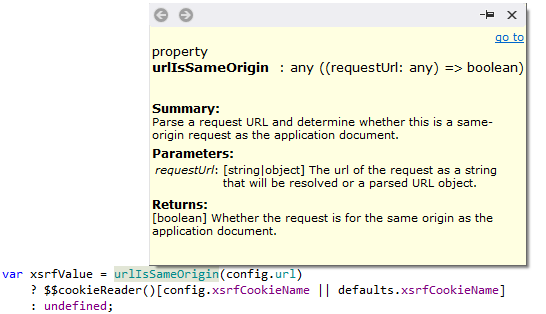
使用 ReSharper,您可以直接在编辑器中快速查看 TypeScript 符号的文档。 JSDoc 注释会显示在 快速文档工具提示 中。 所有标签都会以章节形式呈现:

要查看符号的文档,请将光标放在符号上并按 Control+Q 或在主菜单中选择 。