Use EditorConfig
ReSharper supports code formatting styles, code syntax styles, C# naming styles, and code inspection severity levels defined in the EditorConfig format.
You can start by watching this 2-minute overview video where Matt Ellis shows how ReSharper helps you to maintain the entire configuration of formatting rules using EditorConfig.
What is EditorConfig and how does ReSharper extend it?
EditorConfig is a configuration file convention that is used to define and maintain consistent code styles between team members working on the same code as well as between different IDEs that they might use. The styles are saved in INI-like files named .editorconfig, where section names are file masks, and properties inside a section define code styles for files matching those masks.
As EditorConfig convention suggests, ReSharper will apply code styles defined in files named .editorconfig in the directory of the current file and in all its parent directories until it reaches the root filepath or finds an EditorConfig file with root=true. File masks specified in .editorconfig files, for example *Test.cs are also taken into account.
ReSharper understands standard EditorConfig properties, most frequently used .NET-coding-convention EditorConfig properties, and provides a set of custom EditorConfig properties, which allow for much more granular configuration of formatting, syntax, and code inspection rules — in fact, each code style preference that you can configure in the ReSharper options dialog has its own EditorConfig property. This means that you can maintain the entire configuration of code style and inspection rules in EditorConfig files . Below is an example of EditorConfig properties supported by ReSharper:
EditorConfig in your solution
By default, ReSharper takes into account EditorConfig properties and they will override preferences defined in ReSharper and Visual Studio options . If you want ReSharper to ignore EditorConfig styles for code formatting and code syntax , clear the corresponding checkbox on the page of ReSharper options .
To configure code inspections and naming styles from EditorConfig, you have to select the Read settings from editorconfig and project settings checkbox on the page of ReSharper options .
When EditorConfig support is enabled and there are .editorconfig files that affect the current file, ReSharper will help you understand which EditorConfig styles are applied and where these settings come from:
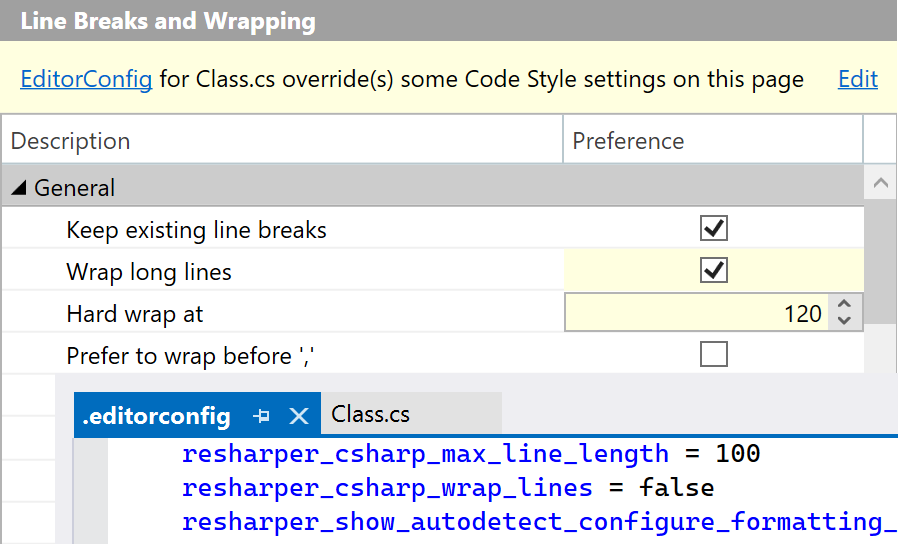
On ReSharper code style and formatting options pages , you will see a yellow warning if at least one preference on the page is overridden by EditorConfig styles for the current file, each overridden preference will also be highlighted with yellow. For example:

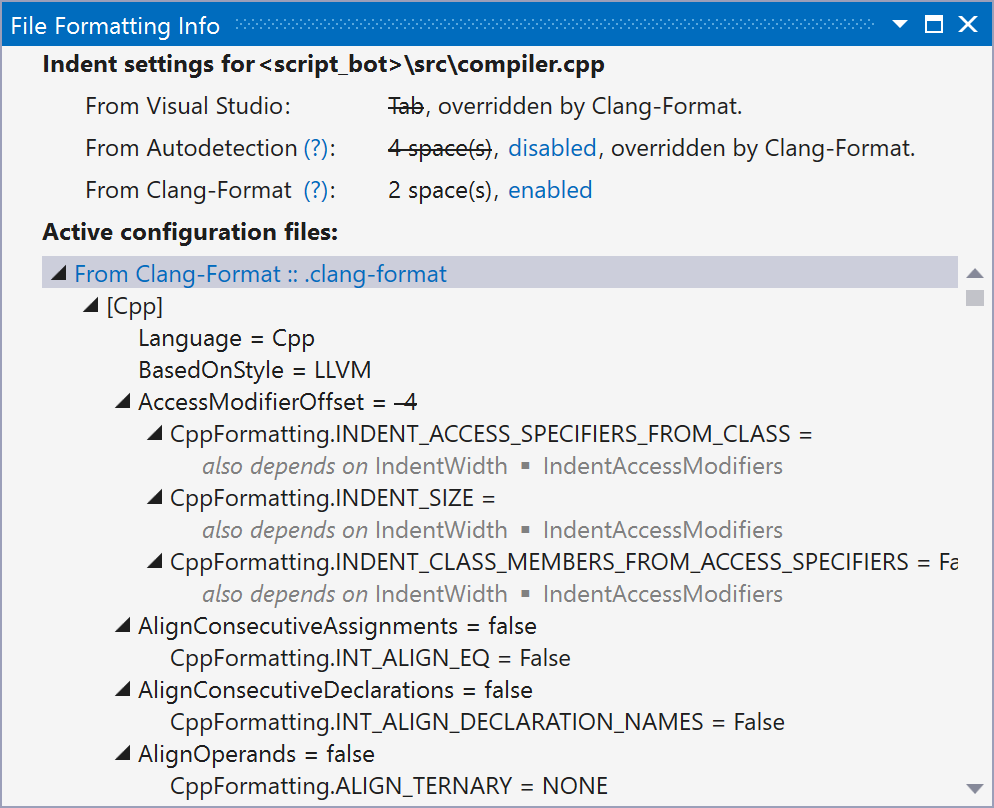
In the File Formatting Info window, you can see and study all .editorconfig files that affect the current file:

Export code style settings to EditorConfig
If you are going to share code style settings via EditorConfig, you may want to export the styles already configured in ReSharper to the .editorconfig file.
Select from the main menu or press Alt+R O, then choose on the left.
In the Code style configuration files section, click Write current style to .editorconfig. This will open the Export to .editorconfig dialog.
By default, ReSharper writes the settings to a new .editorconfig file in the root directory of the current solution. If one or more .editorconfig files exist, ReSharper will use the closest file in the directory hierarchy to save the settings. If necessary, you can change the destination file using the path selector at the top of the dialog.
In the Section (file mask) field, you can specify a wildcard pattern to use for the section with generated properties. Note that if you choose to export standard EditorConfig properties, they will be placed in other sections according to language conventions.
For more detailed configuration, you can expand Show additional options and choose the following options:
- Export settings that have default values
By default, ReSharper only saves properties for settings that you have changed. So only these settings will apply and override other settings when the resulting .editorconfig is read by ReSharper or Rider. All other settings will take values specified in the IDE.
If you enable this option, ReSharper will save all settings in their current state, regardless whether they were changed or not. This way you will get a stricter .editorconfig that will override all code style and formatting settings when read by ReSharper or Rider.
- Remove existing properties with ambiguous values
Some EditorConfig properties could correspond to multiple ReSharper-specific properties, which allow for a more precise configuration. So there could be situations when a more general property agrees with some related ReSharper-specific properties and contradicts to others, which makes this more general property ambiguous.
As more detailed properties have higher priority, such a situation is not a problem and there is no need to remove properties with ambiguous values.
The only case when you may want to remove properties with ambiguous values is when the project EditorConfig styles are going to be read only by ReSharper and Rider, and you want to remove redundancies from the .editorconfig file.
- Export standard .editorconfig properties
Defines whether to save standard .editorconfig properties These properties will also apply if the generated EditorConfig is read by other editors and IDEs.
- Export cross-editor language-specific properties
Defines whether to save .NET-coding-convention properties. These properties will also apply if the generated EditorConfig is read by other editors and IDEs.
- Export JetBrains Rider/ReSharper-specific code style properties
Defines whether to save product-specific code formatting styles, code syntax styles.
- Export JetBrains Rider/ReSharper-specific inspection severities
Defines whether to save severity levels for ReSharper's configurable code inspections.
If there is an existing .editorconfig file in the specified location, there could be conflicts between values of properties that exist there and the ones that ReSharper is about to save. Such properties will be shown in red, and if you proceed with saving, the conflicts will be resolved in favor of the newly generated ones.
Click Export. ReSharper will create or update the .editorconfig file in the specified location.
You can also save formatting styles to EditorConfig after contextual configuration of formatting rules.

Edit .editorconfig interactively
Although the EditorConfig format is so designed that the configuration files could be read and edited in a text editor, remembering all available EditorConfig properties and finding the right one could be a problem.
To avoid possible errors when manually editing .editorconfig, you can edit it interactively instead.
Select from the main menu or press Alt+R O, then choose on the left.
In the Code style configuration files section, click Edit .editorconfig interactively.
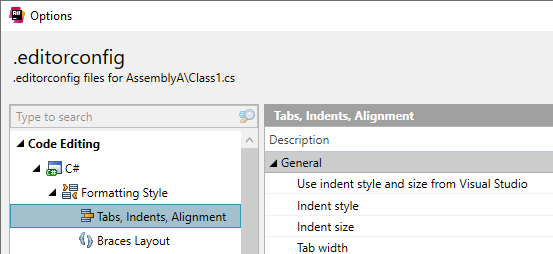
The Options dialog will open showing only pages that affect code style settings:

If there are existing .editorconfig files that affect the current active file in the editor, ReSharper will use settings from these files to initialize values in the dialog. Otherwise, default values will be used.
Note that .editorconfig files that affect your code could be outside of the solution directory, in its parent directories.
Use controls in the dialog to view and configure EditorConfig settings. When finished, click Save. This will open the Export to .editorconfig dialog.
By default, ReSharper writes the settings to a new .editorconfig file in the root directory of the current solution. If one or more .editorconfig files exist, ReSharper will use the closest file in the directory hierarchy to save the settings. If necessary, you can change the destination file using the path selector at the top of the dialog.
In the Section (file mask) field, you can specify a wildcard pattern to use for the section with generated properties. Note that if you choose to export standard EditorConfig properties, they will be placed in other sections according to language conventions.
For more detailed configuration, you can expand Show additional options and choose the following options:
- Export settings that have default values
By default, ReSharper only saves properties for settings that you have changed. So only these settings will apply and override other settings when the resulting .editorconfig is read by ReSharper or Rider. All other settings will take values specified in the IDE.
If you enable this option, ReSharper will save all settings in their current state, regardless whether they were changed or not. This way you will get a stricter .editorconfig that will override all code style and formatting settings when read by ReSharper or Rider.
- Remove existing properties with ambiguous values
Some EditorConfig properties could correspond to multiple ReSharper-specific properties, which allow for a more precise configuration. So there could be situations when a more general property agrees with some related ReSharper-specific properties and contradicts to others, which makes this more general property ambiguous.
As more detailed properties have higher priority, such a situation is not a problem and there is no need to remove properties with ambiguous values.
The only case when you may want to remove properties with ambiguous values is when the project EditorConfig styles are going to be read only by ReSharper and Rider, and you want to remove redundancies from the .editorconfig file.
- Export standard .editorconfig properties
Defines whether to save standard .editorconfig properties These properties will also apply if the generated EditorConfig is read by other editors and IDEs.
- Export cross-editor language-specific properties
Defines whether to save .NET-coding-convention properties. These properties will also apply if the generated EditorConfig is read by other editors and IDEs.
- Export JetBrains Rider/ReSharper-specific code style properties
Defines whether to save product-specific code formatting styles, code syntax styles.
- Export JetBrains Rider/ReSharper-specific inspection severities
Defines whether to save severity levels for ReSharper's configurable code inspections.
If there is an existing .editorconfig file in the specified location, there could be conflicts between values of properties that exist there and the ones that ReSharper is about to save. Such properties will be shown in red, and if you proceed with saving, the conflicts will be resolved in favor of the newly generated ones.
Click Export. ReSharper will create or update the .editorconfig file in the specified location.
Disable ReSharper formatter with EditorConfig
In C#, C++, JavaScript, TypeScript, HTML, and Protobuf you can disable the ReSharper formatter using EditorConfig masks that have disable_formatter=true.
Substitute code cleanup profiles with EditorConfig
ReSharper allows you to use a specific code cleanup profile for most files in your solution, but a different code cleanup profile for a subset of files. You can also skip the cleanup entirely for specific files.
To do so, use the resharper_substitution_for_cleanup_profile EditorConfig property with the following syntax:
This syntax allows you to use a different profile either when Code Cleanup is started with a specific profile — in this case, specify the name of that profile to the left of =>, or when Code Cleanup is started with any profile — in this case, write * to the left of =>. Specify the name of the profile that should be used to the right of =>, or write skip if Code Cleanup should not be applied to the matching files.
Standard EditorConfig properties
ReSharper will apply the following standard EditorConfig properties:
indent_sizeindent_styletab_widthmax_line_lengthinsert_final_newline
Note that among ReSharper's custom EditorConfig properties, there are properties that will override the standard properties for specific languages. For example, you can set a default indent size for all languages with indent_size property, and at the same set a different indent size for C# files with csharp_indent_size property.
Custom EditorConfig properties
Custom EditorConfig properties that ReSharper provides, allow configuring code style and code inspection settings. Properties for code inspections can be found in the Code Inspections in C#. Properties for code style and formatting settings are listed in the child pages of the EditorConfig properties by language and category topic.
.NET-coding-convention EditorConfig properties
As of version 2025.3, ReSharper supports the most frequently used EditorConfig properties for the .NET coding conventions:
csharp_space_between_method_call_empty_parameter_list_parentheses
csharp_space_between_method_call_name_and_opening_parenthesis
csharp_space_between_method_declaration_empty_parameter_list_parentheses
csharp_space_between_method_declaration_name_and_open_parenthesis
csharp_space_between_method_declaration_parameter_list_parentheses
dotnet_diagnostic.*— supported for all compiler warnings.dotnet_naming_rule.*,dotnet_naming_style.*,dotnet_naming_symbols.*— will work if the specified kinds of symbols can be matched by kinds of symbols available in ReSharper naming settings.
This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For more information about other languages, refer to corresponding topics in the Languages and frameworks section.