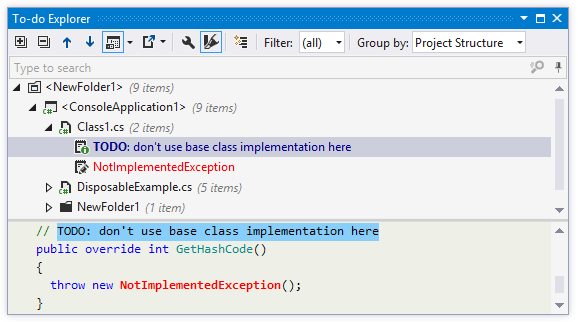
待办事项列表
ReSharper 提供了一种简单的方法来跟踪任务和代码中的 技术债务 — 匹配 特定模式 的代码项(注释、字符串文字或标识符)可以在编辑器以及整个解决方案中通过 待办事项资源管理器 窗口轻松定位。

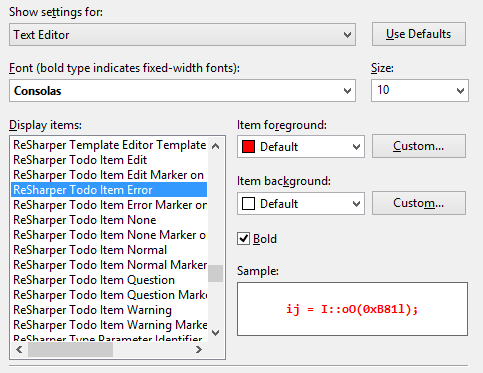
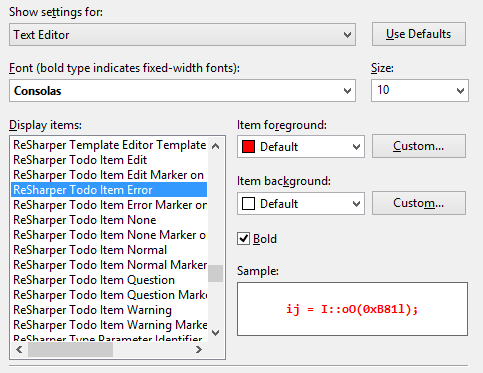
待办事项 项目会根据其类型(编辑、普通、问题、警告、错误)在编辑器和 标记栏 上高亮显示。 颜色可以在 Visual Studio 选项的 页面上进行配置:

TODO 模式
默认情况下,ReSharper 提供了三种预定义模式,用于常用的 待办事项 项目,类型如下:
注释中包含
TODO或TODO: some description的行(不区分大小写) - 普通注释中包含
BUG:的行(区分大小写) - 错误代码中的
NotImplementedException- 编辑
您还可以定义自己的模式,以便能够快速访问 待办事项资源管理器 窗口中的特定技术债务项目。
定义自定义待办事项模式
打开 ReSharper 选项 的 页面 Alt+R, O 。
单击工具栏上的 添加。
为您的 待办事项 模式提供一个标题,并指定一个包含您希望在注释中检测到的关键字的正则表达式。 例如,
(\W|^)(?<TAG>Refactor)(\W|$)(.*)。选择 ReSharper 应应用表达式以查找 待办事项 项目的位置(注释、字符串和/或标识符)。
可选地,指定模式是否区分大小写。
选择模式的类型,以定义匹配的项目在编辑器和 待办事项资源管理器 窗口中的颜色显示方式。
单击 确定 将此模式添加到列表中。
您还可以复制、编辑或删除现有模式。
在 选项 对话框中点击 保存 以应用修改,让 ReSharper 选择保存位置,或者通过从 保存到 选择器中选择特定的设置层来保存修改。 有关更多信息,请参见 管理和共享 resharper 设置。
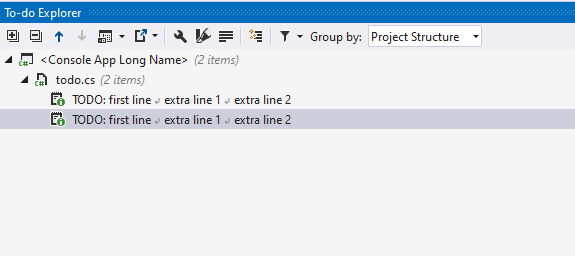
注释中的多行待办事项
默认情况下,如果后续行相对于第一行至少缩进一个空格,注释中的 待办事项 项目可以是多行的:
如果您只希望注释中的 待办事项 项目为单行,可以在 ReSharper 选项 的 将以下行的缩进文本视为同一 待办事项 的一部分 页面 Alt+R, O 上清除该选项。
启用注释中的多行 待办事项 项目后,您可以选择按原样显示多行项目,或将整个多行项目显示为单行。 为此,请使用 待办事项 资源管理器工具栏上的 启用多行显示 按钮:

将待办事项链接到外部 URL
在 待办事项 模式中,您可以为指向外部 URL 的项目添加占位符。 这对于问题跟踪器特别有用 — 您可以在注释中使用问题的 ID,ReSharper 将允许您在浏览器或直接在编辑器预览视图中打开相应的问题。
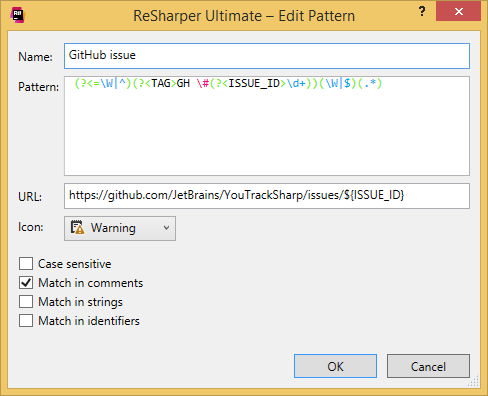
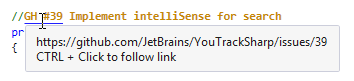
假设您的项目在 GitHub 上,您希望在代码中为 GitHub 问题添加注释。 您只需 创建一个自定义 待办事项 模式 即可:
正则表达式:
(?<=\W|^)(?<TAG>GH \#(?<ISSUE_ID>\d+))(\W|$)(.*)URL:
https://github.com/<YOUR_PROJECT>/issues/${ISSUE_ID}

ReSharper 现在会将注释中的 GH #XX 视为指向相应 GitHub 问题的链接。

除了单击这些注释上的 Ctrl ,您还可以单击 Ctrl+Shift 在编辑器预览视图中打开链接。 导航到 URL 的两种方式也可以通过 Alt+Enter 菜单使用。
在待办事项之间导航
要在当前文件中导航 待办事项 项目,请使用 标记栏 上的 待办事项 标记。
研究整个解决方案中的待办事项
按下 Control+Alt+. 或从主菜单中选择 。 或者,您可以按 Control+Shift+A ,开始在弹窗中输入命令名称,然后从中选择它。
在打开的 待办事项资源管理器 窗口中,单击
.png) 或
或 .png) 以导航到下一个或上一个项目。
以导航到下一个或上一个项目。要在编辑器中定位 待办事项 项目,请双击它们。

要直接在窗口中查看选定项的源代码,请单击工具栏上的 显示预览
.png) 。 如有必要,您可以将预览窗格定位在底部或右侧。
。 如有必要,您可以将预览窗格定位在底部或右侧。
分组和筛选待办事项
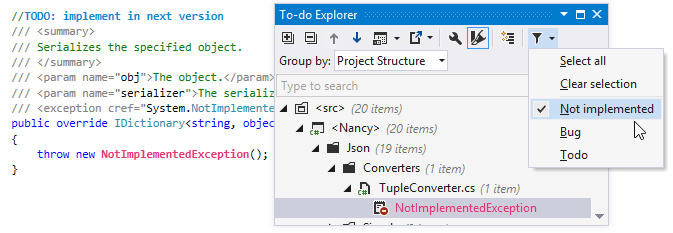
默认情况下,待办事项资源管理器根据项目结构列出待办事项。 如有必要,您可以使用 分组依据 选择器更改分组选项。 您可以禁用分组,按标签、类型、命名空间、目录、项目分组。
根据代码库的大小和年龄,可能会有很多 待办事项 项目。 要专注于特定项目,您可以通过 模式 筛选 待办事项 项目(例如, TODO 或 BUG) — 只需在 筛选器 ![]() 选择器中选择所需的模式以显示匹配相应模式的项目并隐藏所有其他项目。
选择器中选择所需的模式以显示匹配相应模式的项目并隐藏所有其他项目。
待办事项资源管理器窗口工具栏控件
控件 | 名称 | 注释 |
|---|---|---|
| 全部展开/全部收起 | 展开/折叠当前选项卡中的所有节点。 |
| 上一个/下一步 | 导航到上一个/下一个项目,并相应地滚动源代码。 |
| 显示预览 Ctrl+P | 隐藏或显示预览选定项的窗格,位置可通过列表指定(在底部或窗口右侧)。 |
| 导出 | 单击此按钮以文本格式导出当前显示在窗口中的数据,或使用下拉选择器以 XML 或 HTML 格式导出数据。 出现的“导出数据”对话框将帮助您将数据保存到文件或复制到剪贴板。 |
| 待办事项 设置 | 打开 ReSharper 选项 的 页面,您可以在其中管理 待办事项 项目的模式。 |
| 绘制条目 | 切换窗口中 待办事项 项目的颜色显示方式,根据其类型(编辑、普通、问题、警告、错误)。 颜色可以在 Visual Studio 选项的 页面上进行配置:  |
| 启用多行显示 | 当注释中的 多行 待办事项 项目 启用时,您可以使用此按钮选择按原样显示多行项目,或将整个多行项目显示为单行。 |
| 在生成的代码中显示 待办事项 项目 | 允许您显示或隐藏生成代码中的 待办事项 项目。 您可以在 ReSharper 选项 的 页面上配置包含生成代码的文件和区域列表。 |
筛选器 | 使用此列表选择一个筛选器,仅显示与相应模式相关的项目。 默认情况下,提供了五个筛选器:
| |
分组依据 | 使用此列表选择分组 待办事项 项目的标准。 提供了几种选项:
|
此功能在以下语言和技术中是 支持的:
此处提供的说明和示例介绍了在 C# 中使用该功能。 有关其他语言的更多信息,请参阅 语言和框架 部分中的相关主题。