HTML 的重构
执行重构
将插入符号放在一个符号上,选择您想要重构的代码片段,或在工具窗口中选择一个项目。
执行以下操作之一:
如果所选的重构需要用户输入,则会打开重构向导。 请注意,向导的对话框不是模态的,因此您可以在向导打开时编辑代码。
要回滚重构操作,向导提供了选项 要启用撤销,请打开所有包含更改的文件进行编辑。 如果您选择此选项,ReSharper 会在新的编辑器选项卡中打开所有已修改的文件,并允许您回滚重构。 在这种情况下,您需要自行保存更改。 如果未选择此选项, ReSharper 会自动保存已修改的 文件,而无需打开它们。
如果重构操作会导致代码冲突(例如重复的名称、可见性冲突等),向导会在最后一步显示冲突列表,然后您再应用重构。 对于某些冲突,向导还可以建议快速修复。 更多信息,请参阅 解决重构中的冲突。
在您修改编辑器中的代码后,某些重构功能会立即可用。 有关更多信息,请参阅 就地重构
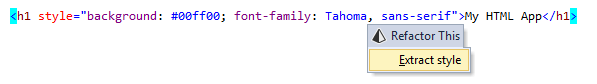
提取 CSS 样式
此重构允许提取内联样式以及 <style> 标签中定义的样式,并将它们放置在指定的选择器下。

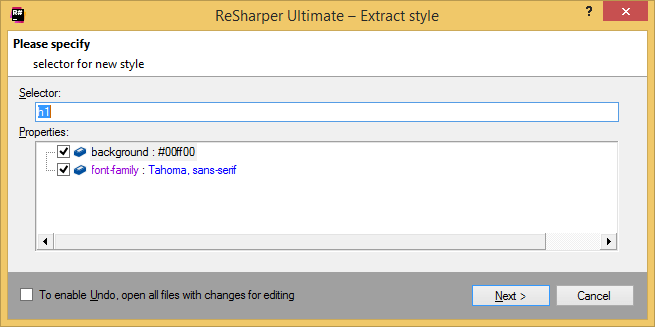
在重构向导中,您可以根据需要更改选择器并选择要提取的样式:

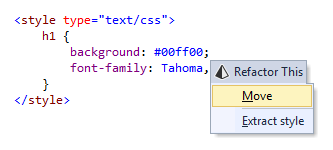
移动到另一个文件
此重构允许您将 CSS 类和选择器移动到外部 CSS 样式表。 要移动单个类或选择器,请将插入符号放在其上或其大括号内的任意位置;要移动多个项目,请选择它们。 然后,您可以使用 Control+Shift+R 快捷键并选择 移动 重构,或者使用专用的 F6 快捷键。

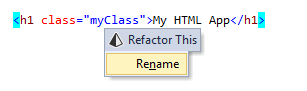
重命名
重命名重构 也可以通过专用的 F2 快捷键使用,帮助重命名 HTML 中的类。 ReSharper 会在相关的 CSS、JavaScript、TypeScript 文件中查找此类的所有用法。 如果新名称与范围内的任何现有类名冲突,ReSharper 会提示您 解决冲突。

最后修改日期: 2025年 12月 8日