代码层次结构
除了 代码分析之外,ReSharper的代码分析还允许您通过构建层次结构、调用链和值链来研究成员。
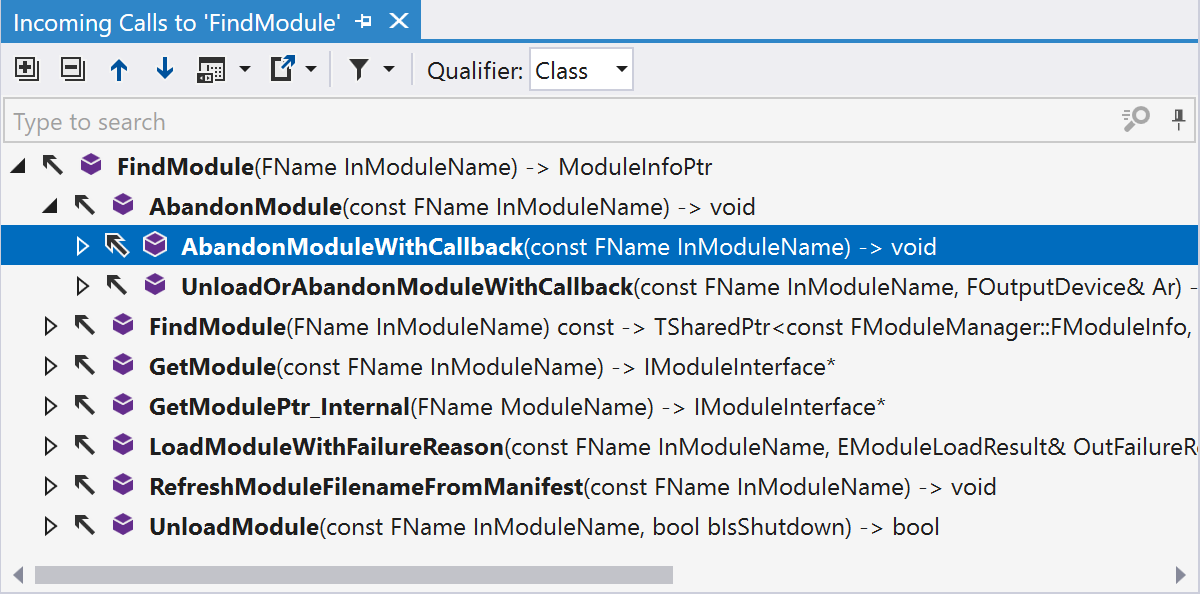
调用层次结构
调用层次结构显示函数的调用者(超类型)或被调用者(子类型)。
要探索传入调用,请将插入符放置在任意函数上。 然后,从主菜单中选择 或按 Control+Shift+Alt+A ,并在 检查此 列表中选择 传入调用。
要探索传出调用,请将插入符放置在任意函数上。 然后,从主菜单中选择 或按 Control+Shift+Alt+A ,并在 检查此 列表中选择 传出调用。

在调用跟踪结果窗口中,您可以双击层次结构条目以导航到编辑器中的相应调用,或展开任意节点以查看其传入/传出调用。
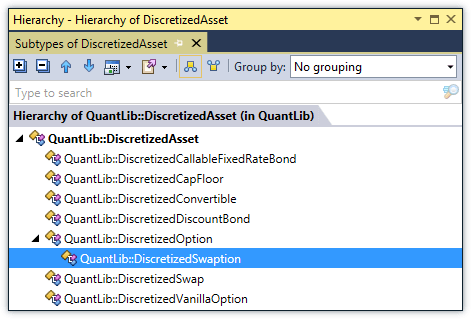
类型层次结构
使用 ReSharper,您可以研究解决方案和引用库中类型的继承层次结构。 您可以查看选定类型的基类型和继承者,并通过鼠标单击导航到其中任何一个。 更多信息,请参阅 探索类型层次结构。

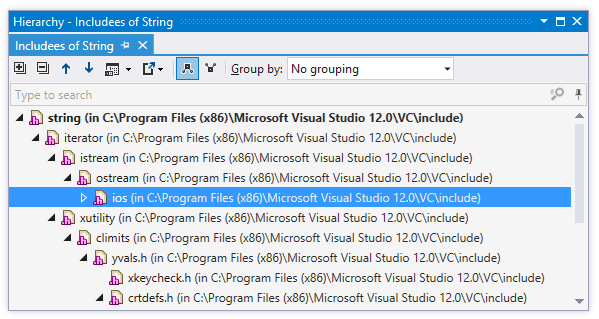
包含层次结构
ReSharper 允许您直观地分析单个包含指令或文件的包含层次结构。
要构建包含层次结构,请将插入符放置在文件中的 #include 指令上,或在解决方案资源管理器中选择一个文件,然后按 Control+Alt+H 或从菜单中选择 。

您可以双击层次结构中的任意文件以在编辑器中打开它。
默认情况下,每个文件的子节点表示包含在此文件中的文件,这对应于工具栏上的 被包含者 ![]() 模式。 您可以切换到 包含者
模式。 您可以切换到 包含者 ![]() 模式。 在此模式下,文件的子节点表示当前范围内包含此文件的文件。
模式。 在此模式下,文件的子节点表示当前范围内包含此文件的文件。
更多信息,请参阅 包含分析。
最后修改日期: 2025年 12月 8日