HTML 中的代码检查和快速修复
主要的 ReSharper 代码分析功能(例如 代码检查、 代码问题的快速修复 )也支持 HTML。 您可以在 代码分析 部分的相关主题中找到这些功能的详细信息。
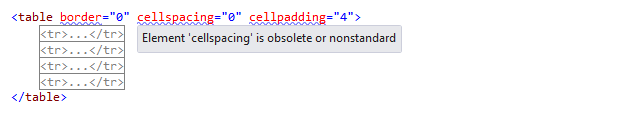
以下是 ReSharper 如何应用 代码检查 来验证 HTML 代码并下划线标记过时或非标准元素和属性的示例。

路径映射
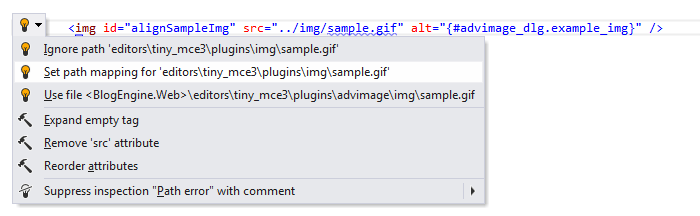
在开发 Web 应用程序时,您会不时将其部署到目标服务器。 然而,目标环境中的文件路径可能与本地环境中的路径不同,这使得路径分析变得困难。 为了简化操作,ReSharper 会高亮显示未知路径并建议几种快速修复方法:

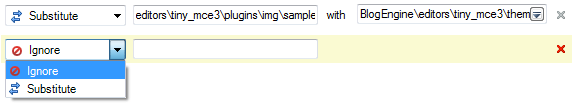
单击 设置路径映射 打开 路径映射 对话框,您可以在其中创建和更改路径映射规则。 单击 忽略 或 替换 指定规则的类型。 根据选择,输入应忽略的路径或应替换的路径以及替换路径。

您可以根据需要创建任意数量的规则,并随时管理它们。
在您的 Web 项目中管理路径映射规则
在解决方案资源管理器中右键单击您的 Web 项目,在上下文菜单中选择 编辑项目项属性。
在打开的 项目条目属性 弹出窗口中,单击 路径映射。
ReSharper 将显示 路径映射 对话框,您将在其中看到项目中定义的所有现有路径映射规则。 使用相应的控件创建、修改和删除路径映射规则。
最后修改日期: 2025年 12月 8日