WebStorm 2019.3 最新变化
WebStorm 2019.3 使启动速度加快了 20%,对 Vue.js 支持进行了重大改进,甚至能够对 JavaScript 和 TypeScript 进行更智能的代码补全,并解决了许多积存的 bug。
性能

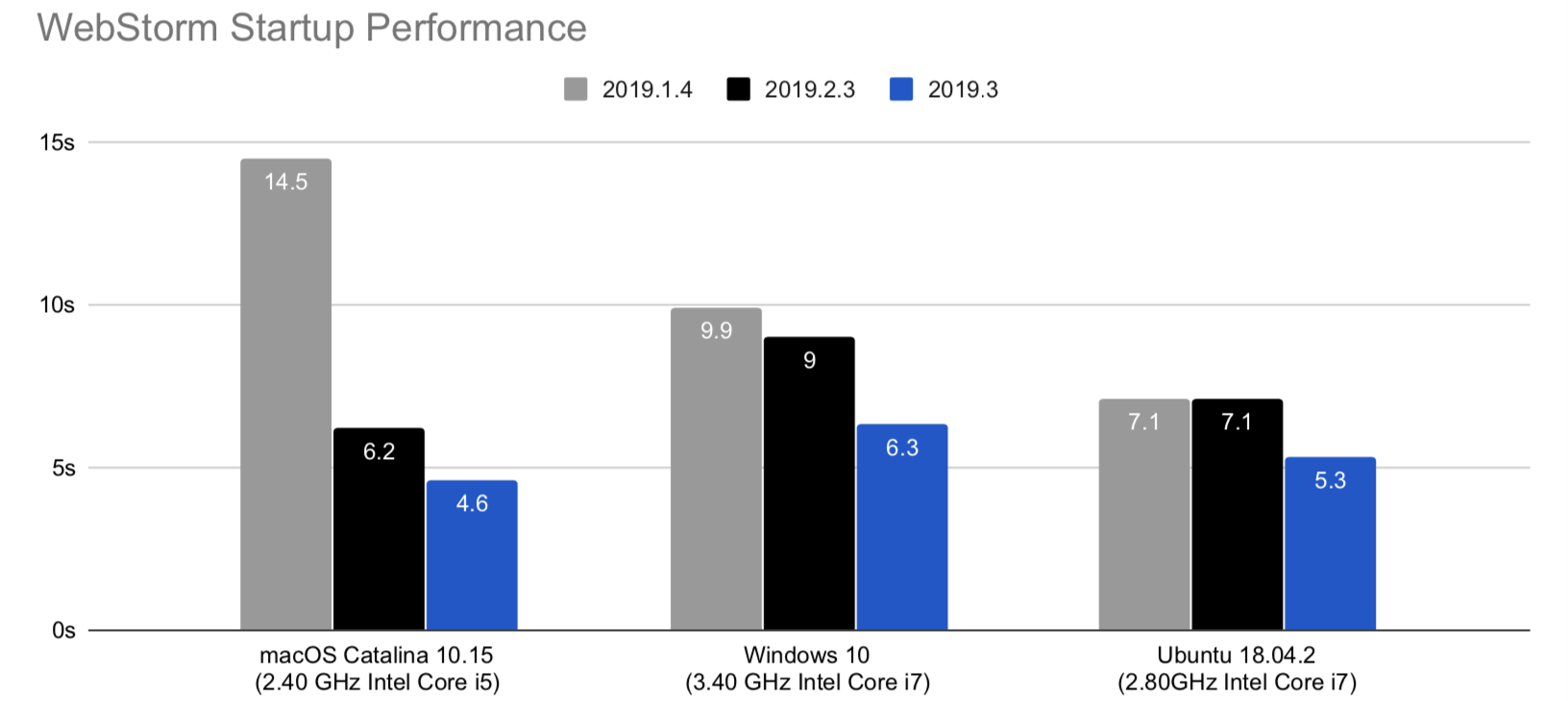
启动更快
目前,WebStorm 用户面临的一个最常见的性能问题是 IDE 启动迟缓。 在最近的两个发布周期中,我们投入了大量精力来缩短时间,让用户不必长时间等待显示欢迎界面和 IDE 打开已编制索引的项目。 因此,在处理这项任务时,WebStorm 的速度比之前的版本快 20%。
框架和工具

更高级的 Vue.js 代码补全
为了帮助您提高编码的速度,WebStorm 现在可以为您自动补全 slot 名称。 补全针对项目组件和组件库(如 Vuetify、Quasar 和 BootstrapVue)中定义的 slot 名称。
另外,WebStorm 现在可以理解位于单独文件中的组件部分之间的链接,并为单个 .vue 文件中未定义的属性、数据和方法提供准确的补全建议。

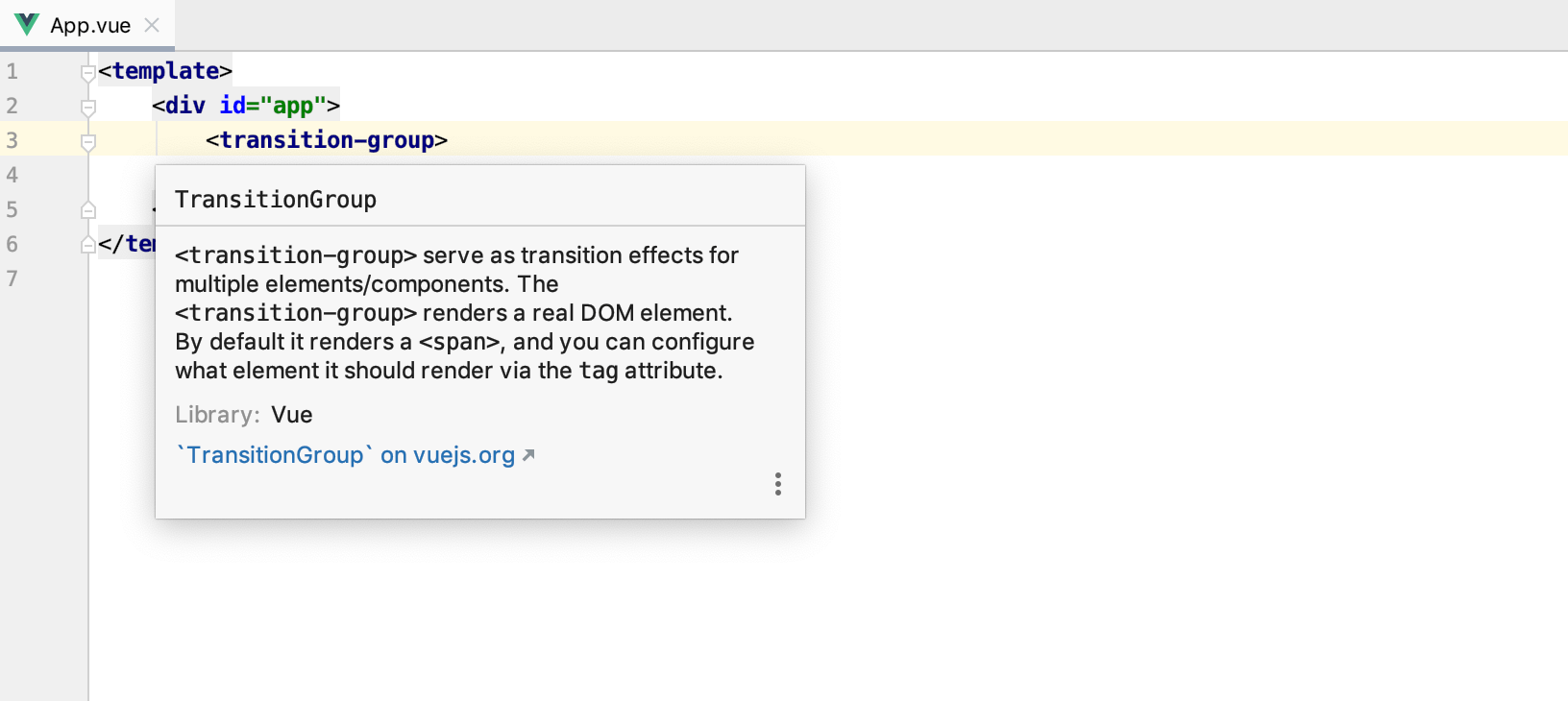
Vue.js 项目中的快速文档
利用 WebStorm 2019.3,您现在可以查看组件文档和 Vue.js 中定义的指令以及一些热门组件库。 要执行此操作,仅需在代码中的组件或指令的名称上按 F1。
支持最新版本的热门技术
WebStorm 2019.3 支持 Angular 9 示意图和 Yarn 2 的“即插即用”功能。 另外,它可以帮助您使用主要的 TypeScript 3.7 功能:可选链、空值合并和断言签名。
改进了对 React 组件中属性的支持
对于不包含 propTypes 的组件,如果发现属性在组件用例中传递,WebStorm 在组件定义中不会再为 props.something 报告未解析的属性。
JavaScript和TypeScript

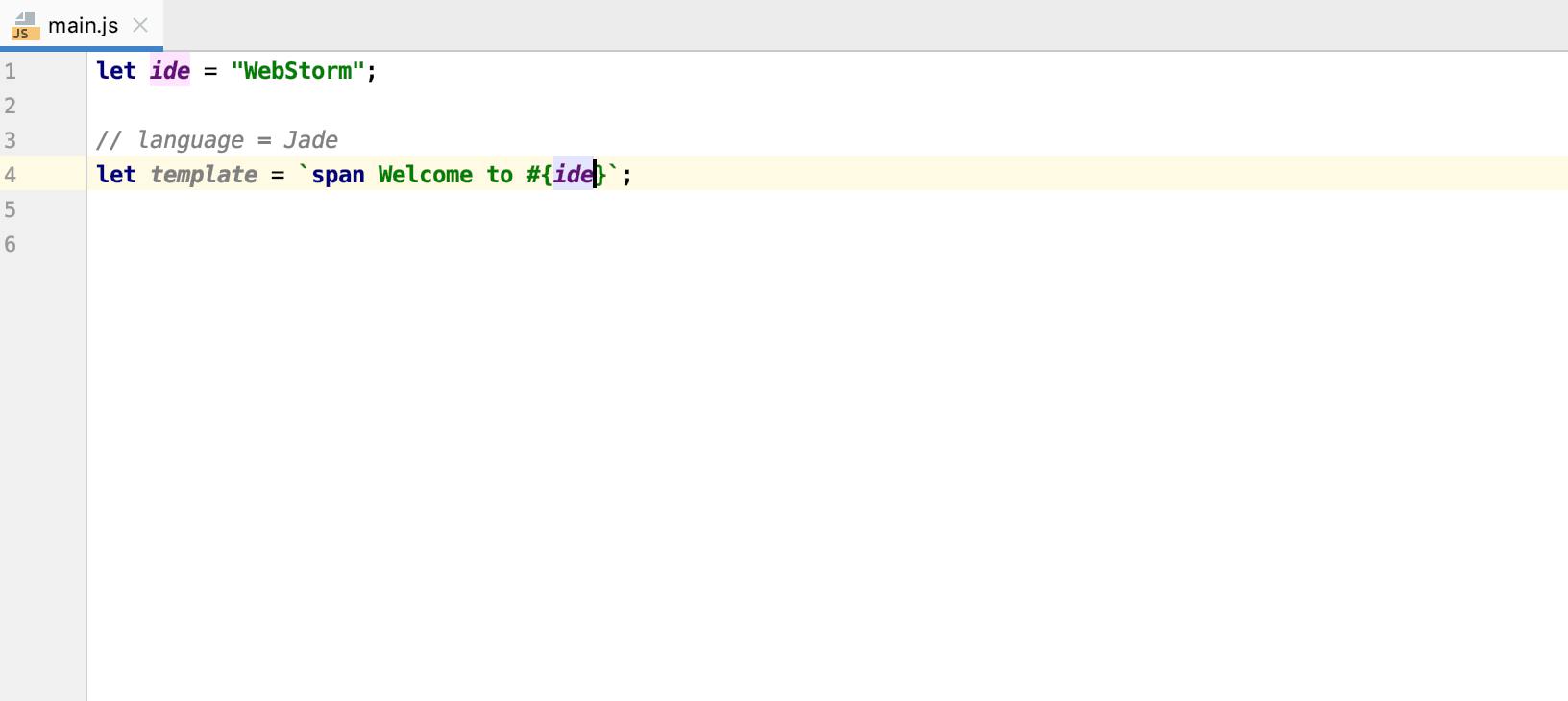
模板语言注入
需要使用与文件的主语言不同的另一种语言处理代码段吗? 您现在可以通过按 Alt-Enter 将此类代码段注入您的文件,包括 Pug、Handlebars 和 EJS。

新符号的名称建议
在 JavaScript 或 TypeScript 文件中添加新变量和参数名称时,您现在可以根据项目、标准库和要使用的依赖项中定义的类、接口和类型别名的名称获得名称建议。
对于新变量、函数、类和接口,您也会获得同一范围内已使用但未定义且已标记为未解析的名称的建议。
HTML 和样式表

CDN 上 CSS 库的补全
如果您要在项目中使用 Bootstrap 或另一个 CSS 库,并且已在您的 HTML 文件中将其与 CDN 链接,那么您现在可以从该库获得类名称的补全,而无需将它的源添加到项目中。 要启用此功能,仅需在 HTML 文件中的链接上按 Alt-Enter,然后选择 Download library。
版本控制

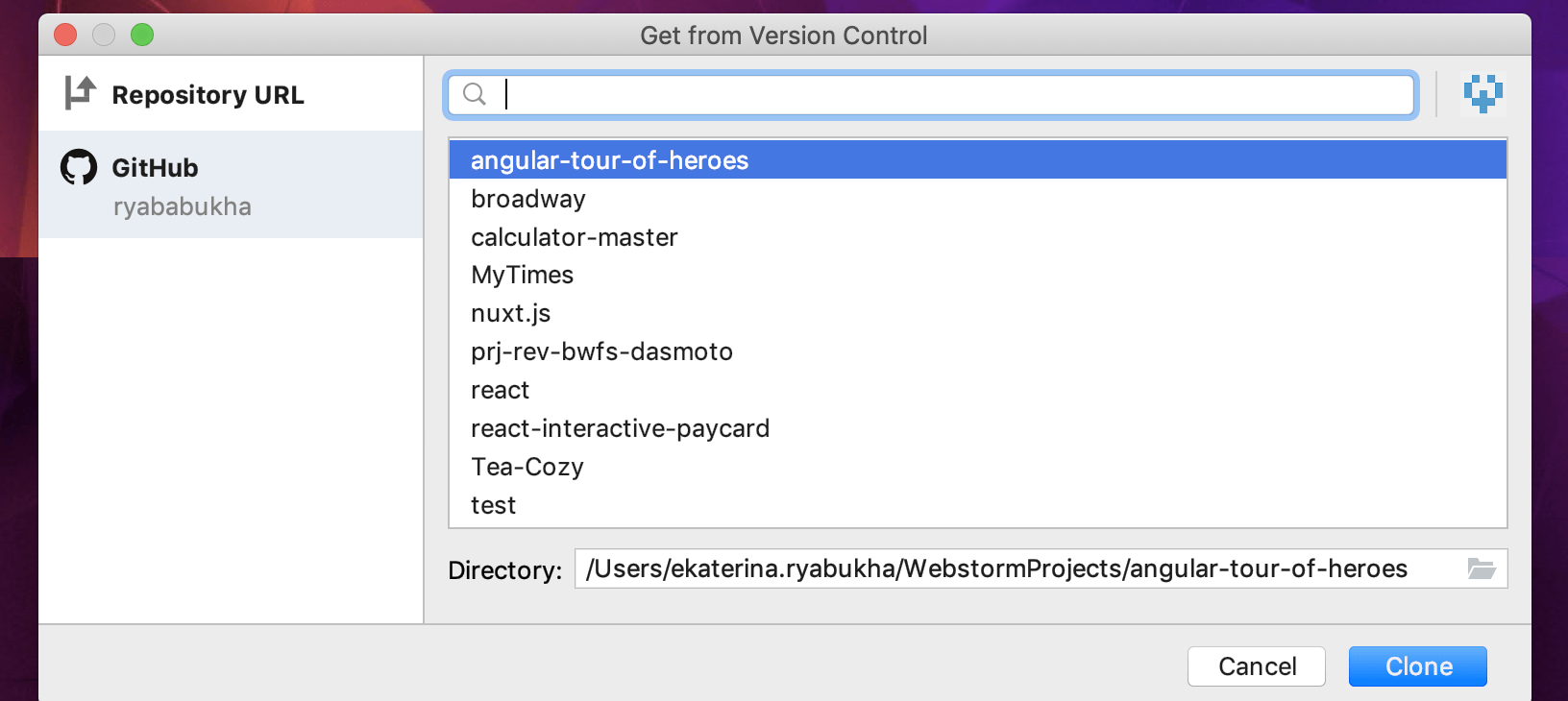
为克隆项目重新设计了 UI
从版本控制系统克隆项目时,您现在会看到欢迎界面和 VCS 菜单上显示更新的 Get from Version Control 对话框。
借助这项重新设计,我们主要是希望改进从 GitHub 获取项目的体验:您现在可以直接从更新的对话框登录您的 GitHub 帐户。 登录后,您可以探索帐户中的仓库列表和您所属的组织,并直接从该位置将项目克隆到 WebStorm。
从任何分支推送更改
需要在处理一个分支时从另一个分支推送更改? 在最新更新中,您无需切换到想要从其中推送更改的分支 - 只需在 Branches 弹出窗口中选择分支,然后按 Push。
更简化的提交流程
您现在可以直接从 Version Control 工具窗口进行提交,此窗口是一个不会妨碍 IDE 其他部分的单独对话框。 要执行此操作,请勾选 Preferences/Settings | Version Control | Commit Dialog 中的 Commit from the Local Changes without showing a dialog。
检查分支的新操作
为了解决一些实用性问题,我们用以下两个新操作替换了单独的 Checkout as... 操作:适用于远程分支的统一 Checkout 操作以及适用于远程和本地分支的 New Branch from Selected... 操作。
IDE

运行工具和配置的新操作
需要启动工具(如 npm 和 Yarn),打开最近的项目或启动运行/调试配置? 您现在可以使用 Run Anything 操作 (Ctrl-Ctrl) 在一个地方完成所有任务。

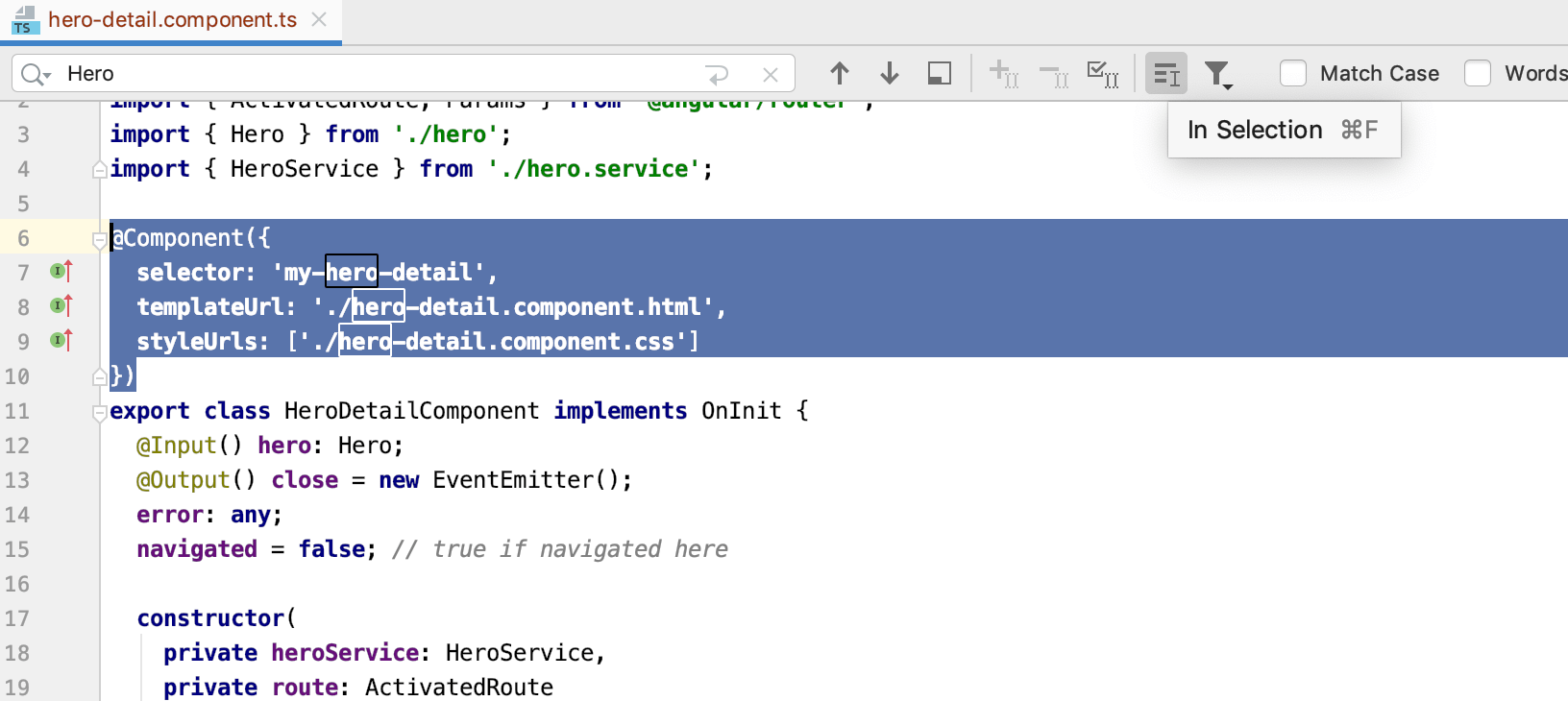
仅在选择范围内搜索
使用新的 In Selection 筛选器(按两次 Cmd/Ctrl-F),您可以将搜索范围缩小到文件中选定的代码部分,从而更快速地查找特定信息。
取消捆绑 Dart 支持
从 WebStorm 2019.3 开始,将不再捆绑 Dart 插件。 这样是为了缩短发布周期 - 因为捆绑的插件只能随整个 IDE 一起更新。 因此,如果您使用 Dart,现在则需要从 Preferences/Settings | Plugins 安装 Dart 插件。
默认启用全局文件观察程序
如果您要为项目使用第三方工具(如 Prettier),并且通过文件观察程序进行配置,您可能需要将此配置自动应用到您创建的所有新项目。 现在,您可以通过默认启用全局文件观察程序来实现这一目的。