What′s New in Rider 2019.3
Rider 2019.3 offers outstanding support for T4 templates, a cross-platform profiler for .NET Core, and cross-platform test coverage for Unity. Startup is faster, the debugger supports Docker Compose, and Version Control support and Xamarin support are enhanced across the board.

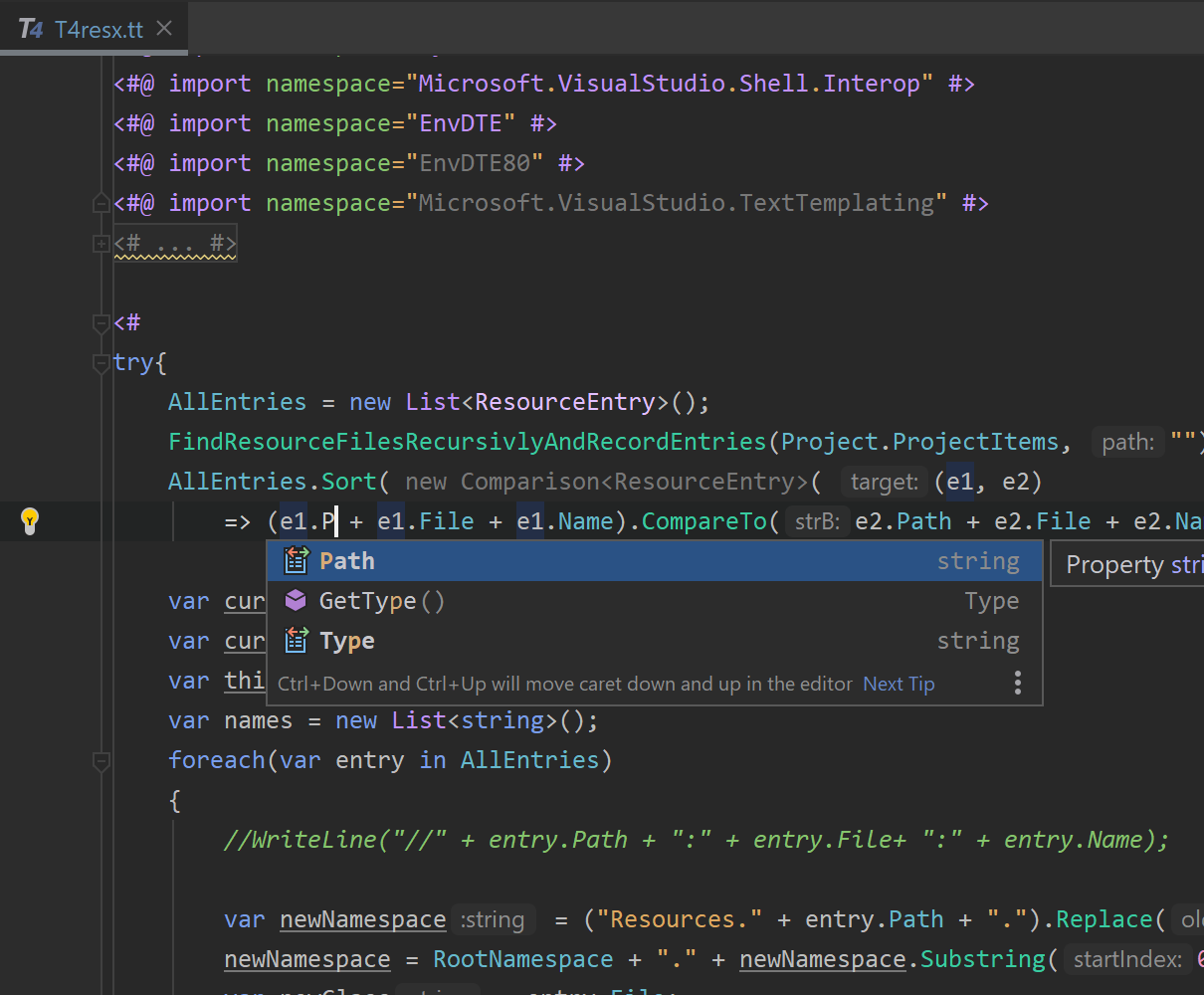
Support for T4 templates
You asked us to support T4 text templates, and we’ve delivered! Based on our own generator and available as a pre-installed plugin, T4 templates support is here.
Now you can easily execute, process, and debug all your T4 templates in Rider. We hope you enjoy the new in-editor assistance, which includes:
- Feature-rich C# support in code blocks, including code highlighting, navigation, code completion, typing assistance, refactorings, context actions, inspections, formatting, and more.
- Support for T4-specific features such as inspections, typing assistance, folding, and brace matching.
- Extensive support for
includedirectives to make resolving C# code as correct as possible. - Support for all kinds of directives, including inspections, quick-fixes, code highlighting, navigation, and more.
All these features work on Windows, macOS, and Linux.

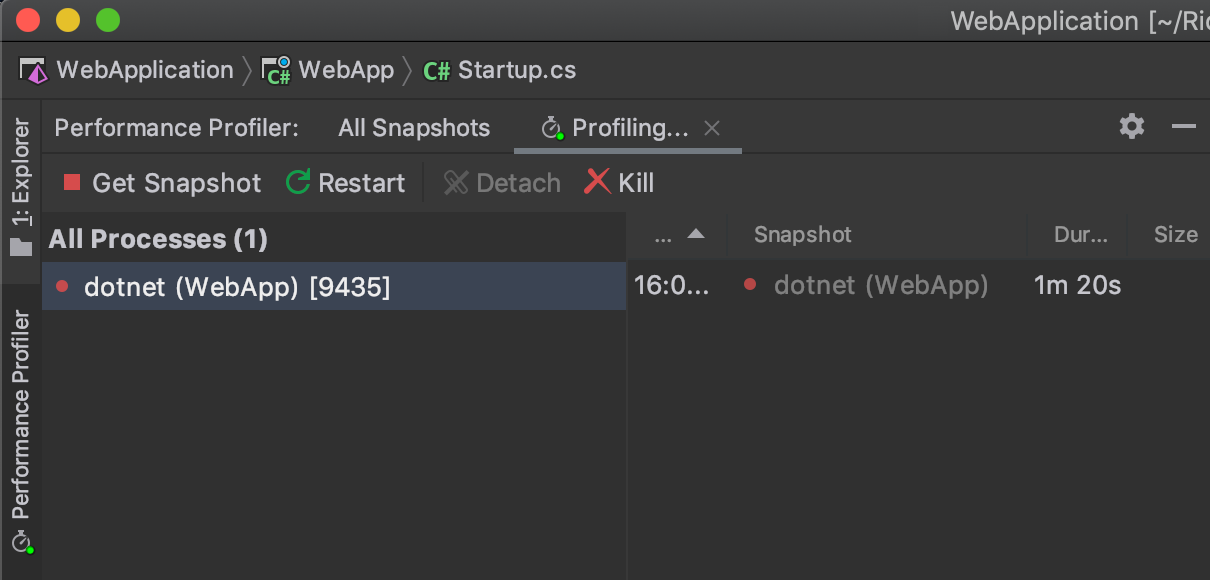
Cross-platform profiler for .NET Core
Rider 2019.1 brought the performance profiler to macOS and Linux, but it only supported Mono and Unity Mono applications at the time. With this release, we’ve taken a huge step forward, and it’s now possible to profile .NET Core applications on Linux and macOS using the embedded dotTrace plugin. This means that you can profile any .NET applications on Windows, macOS, and Linux.
Note that only projects targeting .NET Core 3.1 are fully supported. Because of some .NET Core limitations, profiling of projects targeting .NET Core 3.0 or earlier may, in rare cases, cause the profiled application to hang or crash.

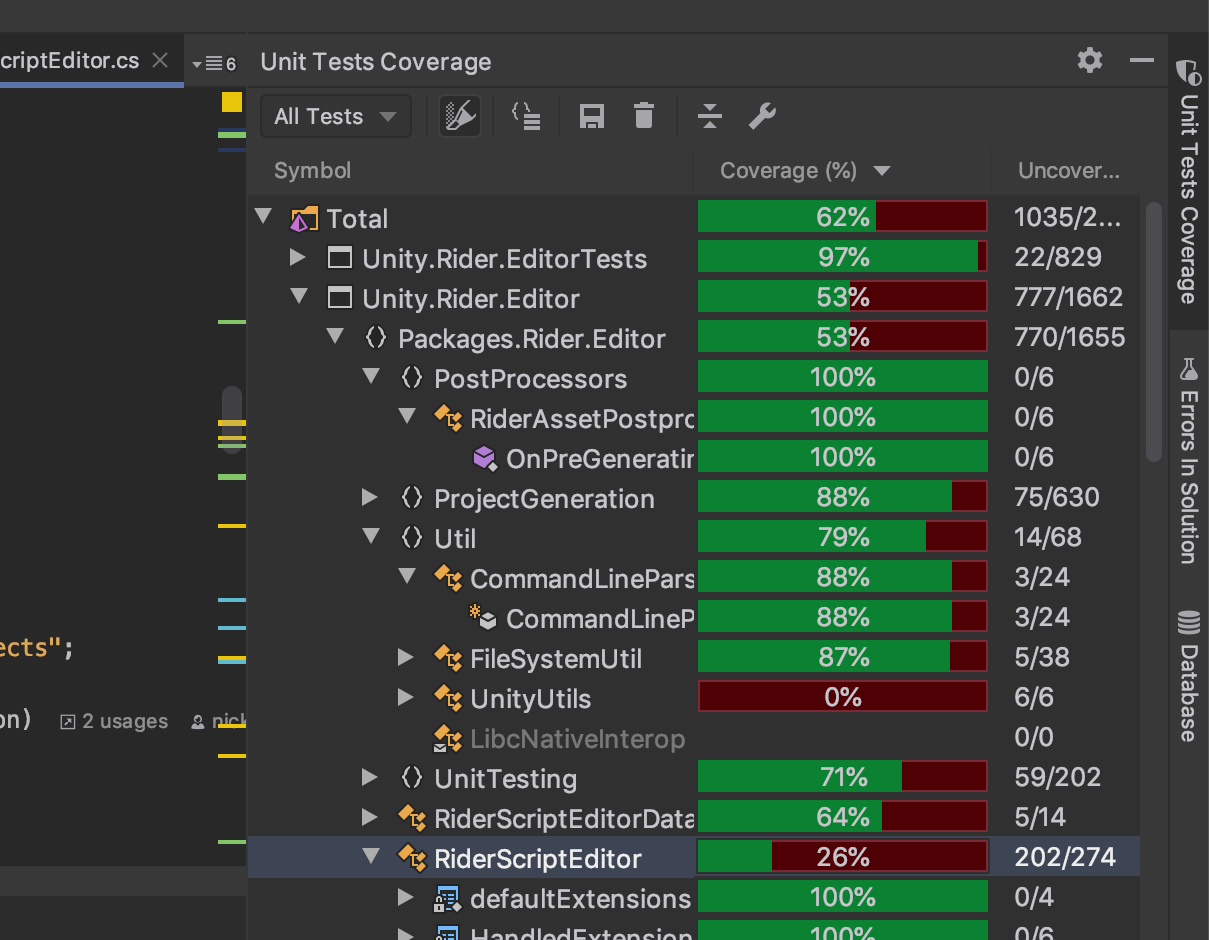
Test сoverage for Unity
We really enjoy trying to improve the Unity scripting experience, and we strive to deliver something outstanding with every release. This time, we are introducing cross-platform test coverage and continuous testing for your Unity Edit mode tests!
These are some of the new features to get excited about:
- Play mode unit tests are now supported in the Unit Test runner.
- Rider supports
UIElementswith syntax highlighting, code completion, and schema validation of UXML and USS files. - Support for
.asmdeffiles is back! - The project name is shown for Unity Editors when listing processes for debugging.
- We’ve improved performance parsing assets when the project loads initially.
- “Clear on play” supported in Rider’s log viewer tool window.
- That annoying bug when Rider would suggest C# 8 features is now fixed.
- We’ve fixed various edge cases keeping
.metafiles up-to-date during refactorings.
These are just the highlights. As always, there are plenty of other smaller fixes and features in this release. Check out the full list in the changelog!

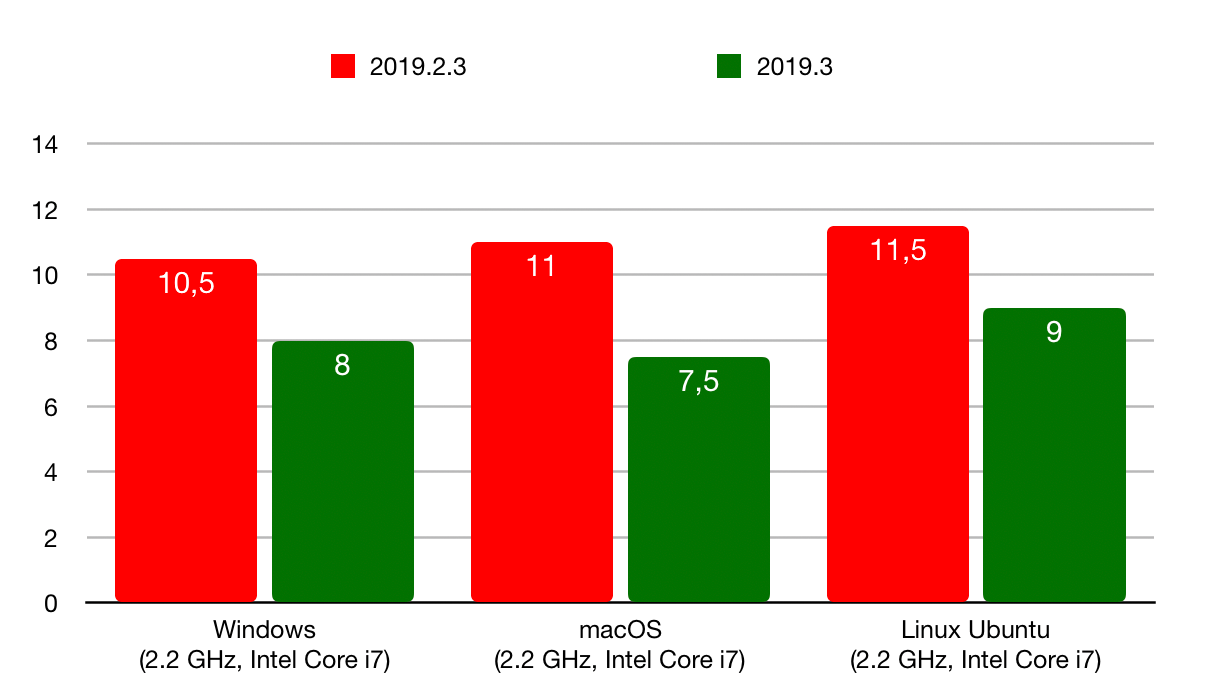
Better performance
Rider 2019.3 automatically includes all the performance optimizations that we added to the IntelliJ Platform during our recent Quality Marathon. Here are just a few of the key improvements: startup performance has improved a lot, smooth mouse scrolling is here, and we’ve eliminated a lot of UI freezes. If you’re interested, you can read more about all the performance improvements on the IntelliJ IDEA blog.

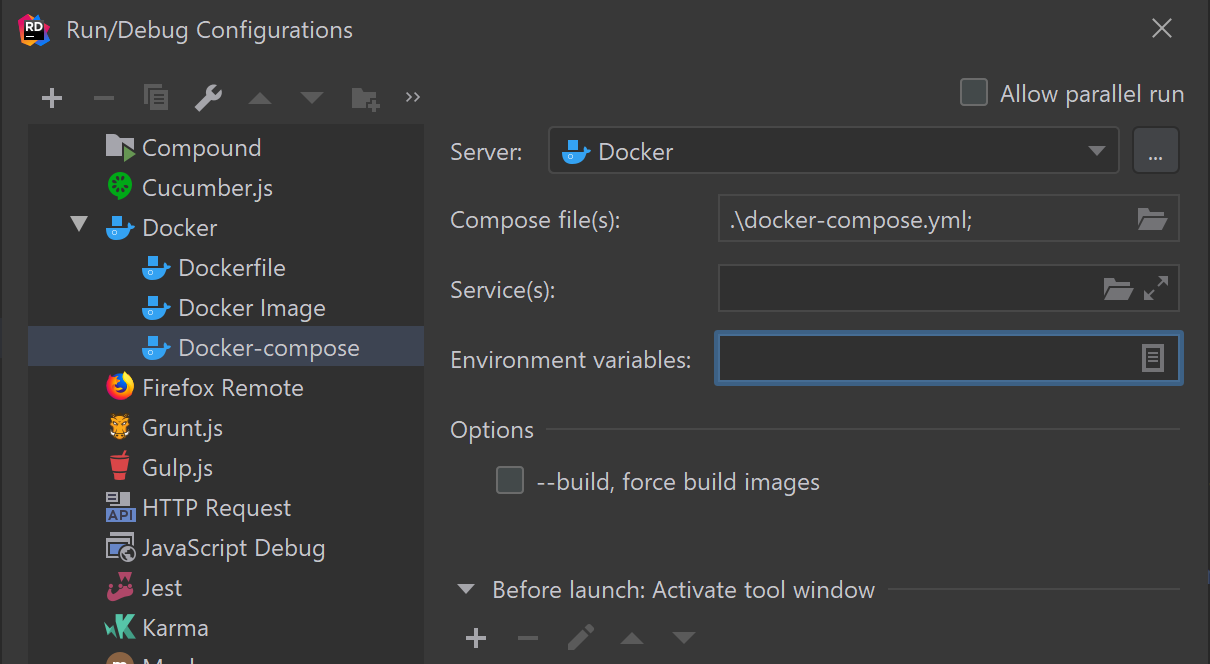
Docker Compose reaches the debugger
In the 2018.2 release, we introduced Docker support into the debugger to let you debug
containers built from a Dockerfile in Rider. However, debugging containers created
using Docker Compose (docker-compose.yml) was not supported at the time.
Well, the wait is over! Docker Compose support has finally reached the debugger! Now you can debug multi-container Docker applications with the click of a mouse.

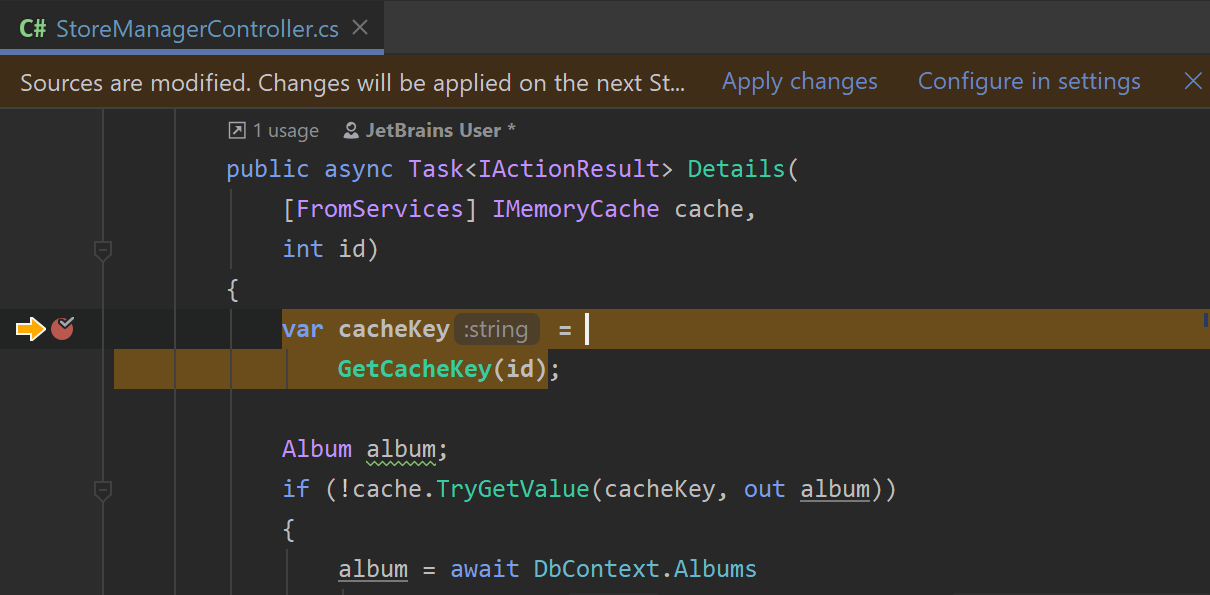
Edit & Continue becomes even better Windows only
Edit & Continue can now apply changes to a running (not suspended) application,
and the application does not need to be stopped at a breakpoint. You can apply changes
anytime by clicking the “Apply Changes” link on the tooltip at the top of the
editor tab. Additionally, you can disable the automatic application of Edit &
Continue changes from the “Step”/”Resume”/”Jump
to Statement” actions by going to “Settings | Build, Execution,
Deployment | Debugger | Editing during debug”.
Please note Edit & Continue is still only supported on Windows.

Debugger improvements
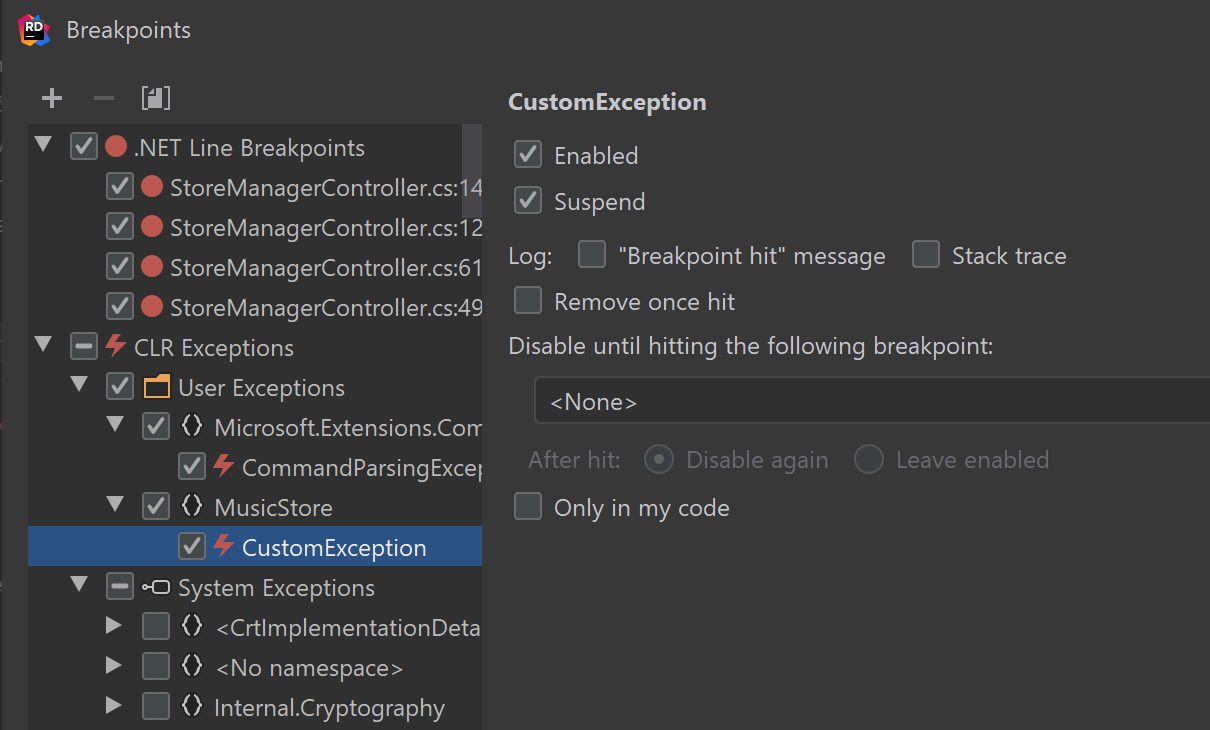
We have made lots of changes to other parts of the debugger. First of all, the Exceptions tree in the Breakpoints view has had a big update:
- Search now works on collapsed nodes.
- Exceptions are grouped by both a type (User/System) and a namespace.
- The main node has a new name, “CLR Exceptions”.
Secondly, Remote Debugging has received a couple of updates:
- There are now better descriptions and notifications for errors that might occur when you use it.
- If a password or passphrase for Remote Debugging is not specified, it will prompt you for one when you connect to a remote server.
And finally:
- Lots of debugger actions were given new names that better explain what they do.
- The “Pin to top” feature supports recursive evaluation.
- The “Jump to Type Source” action is now available.
- The “Just my code” option for exception breakpoints works much better on Mono.

Updated VCS support
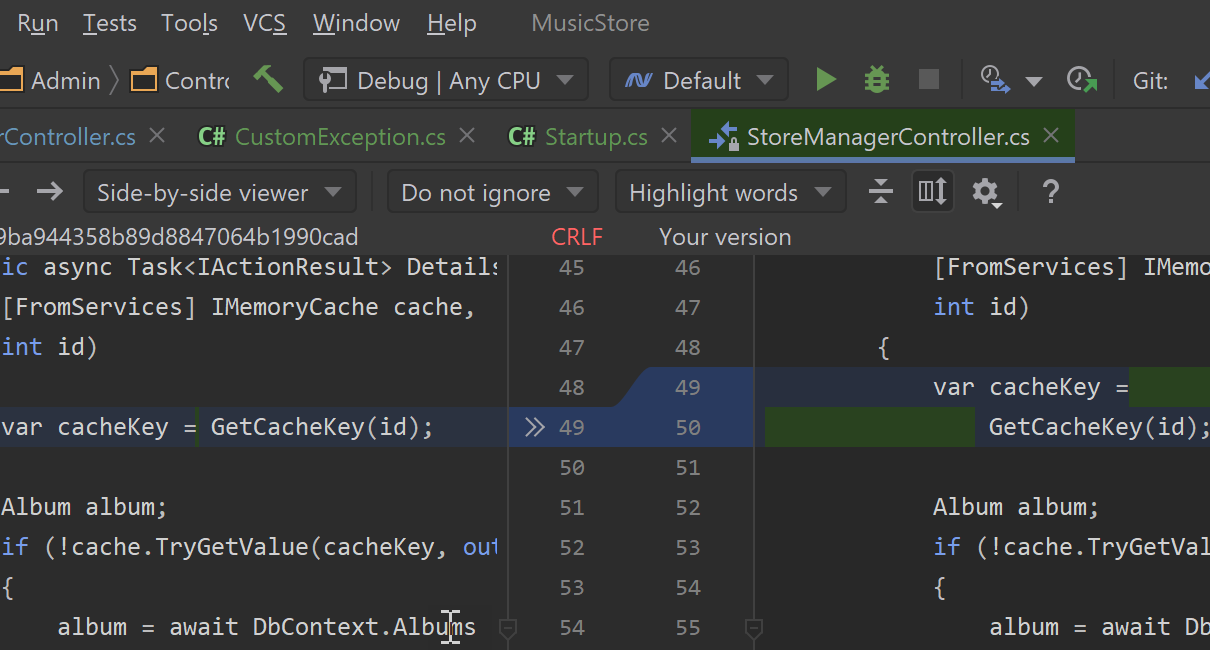
We’ve started experimenting with user interface and user experience improvements when working with version control systems like Git. In this release, a new live diff preview opens right in the code editor tab to provide a much better user experience.
We’ve also introduced a new Commit tool window, which is shown on the left by default so as to leave more vertical screen space for change lists, commit descriptions, and so on.
If you can’t find the Version Control tab on your first launch of Rider 2019.3, don’t worry; it’s still there, but it has a new name: Repository.
Besides that, we’ve improved the “Compare with Current” view, reworked the Clone dialog, and made it possible to push a non-active branch.
To learn more, check out the blog post A New Way to Commit! Introducing the Commit and Repository Tool Windows in Rider 2019.3.

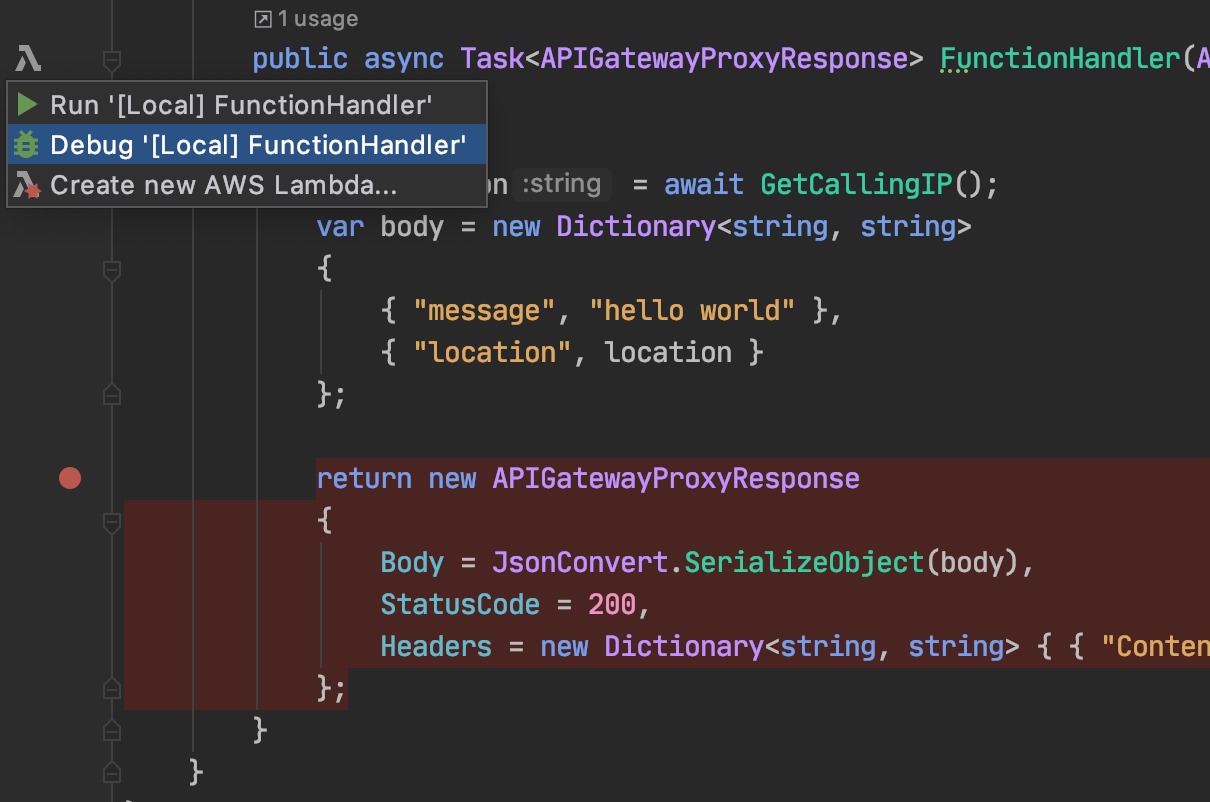
The AWS Toolkit plugin comes to Rider
In this release cycle, we’ve put a lot of effort into optimizing the AWS Toolkit plugin for .NET developers and making it compatible with Rider.
- Use a predefined project template to create a new AWS serverless application.
- You can create, run, and debug an AWS Lambda locally and remotely. What’s more, you can do all of it right from the editor, using just the gutter icons.
- You can deploy your Serverless app to AWS.
- Cloud Debugging support is here! You can debug your cloud .NET Core applications running on Amazon ECS with AWS Fargate directly inside a remote container in a cloud, without any local emulation.
- The plugin is available for both Rider v2019.2 and v2019.3.
After installing the AWS Toolkit for Rider plugin, you’ll have everything you need to start working instantly with your AWS serverless applications.

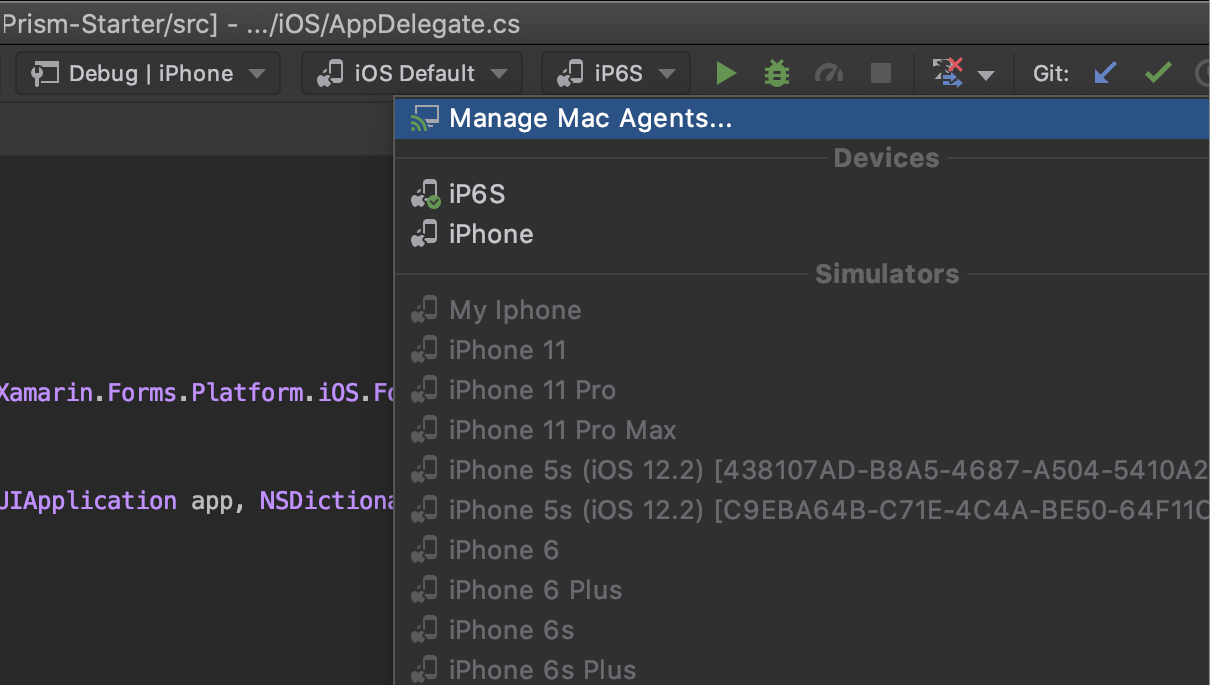
Leveled up Xamarin support
We’ve continued to make Rider a great IDE for Xamarin development and delivered some sweet improvements for both Xamarin Android and Xamarin iOS:
- Apple devices and simulators now discover better on Macs thanks to integrated JetBrains AppCode components.
- You can find the list of connected Apple devices on the toolbar.
- We now support mtouch (Mono Compiler for iOS) device builds.
- “Publish Android APK” is available for Xamarin Android projects (look for the “Archive or Publish” action in the context menu for a project).
- You can edit Android-specific project properties in the Project Properties.
Also, we haven’t forgotten about Xamarin Forms support, which has a couple of important
fixes such as x:DataType and Class attribute support.

Even Better C# 8 support
The new Rider release handles C# 8 even better. It now includes:
- A better understanding of Nullable Reference types including support for
notnullconstraints. - Target-typed
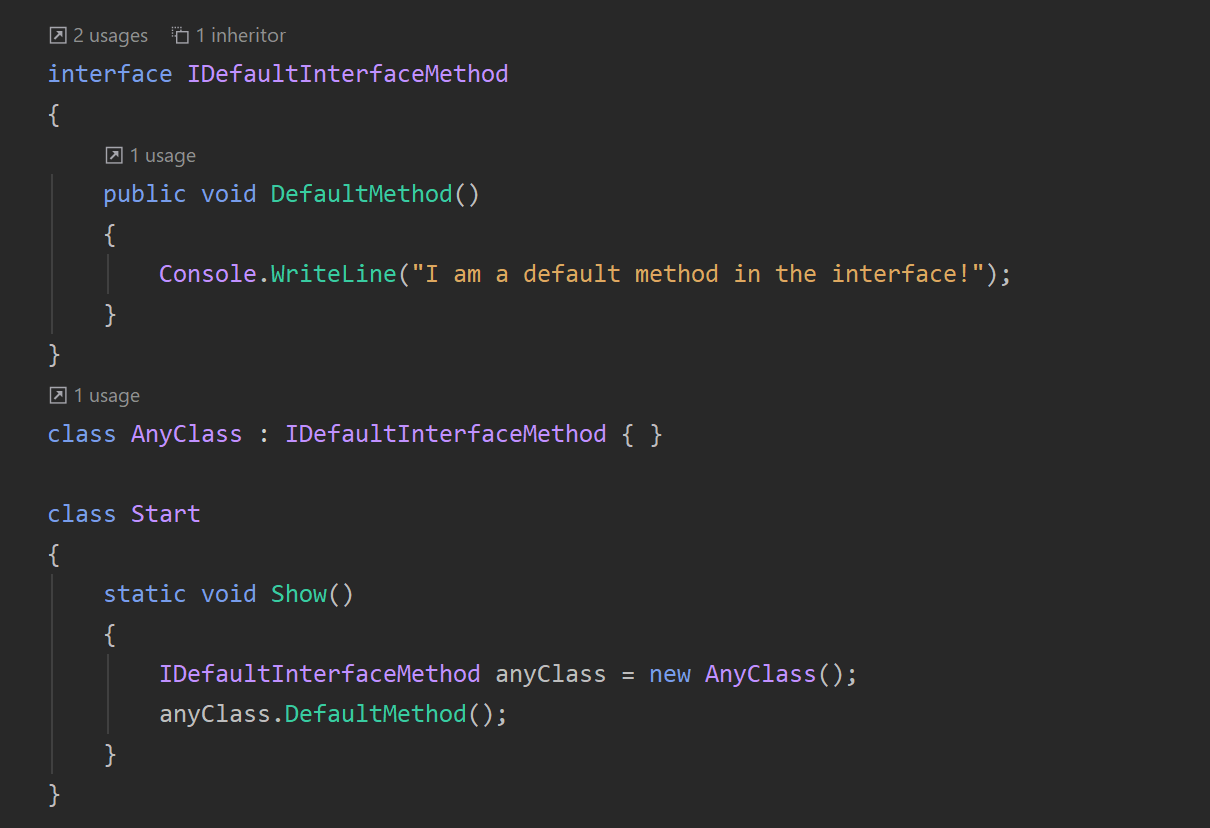
switchexpressions. - Early support for default interface methods.
- A new "Local function can be static" hint with an accompanying quick-fix.
- A new quick-fix to enable nullable annotations and warnings in a file, project, or all projects in a solution.
- A new quick-fix to add the
EnumeratorCancellationattribute toCancellationTokenparameters ofasynciterators.
Additionally, the code inspection "Type or type member is never used" has been split into two separate options, one for types (Type is never used) and another for type members (Type member is never used).

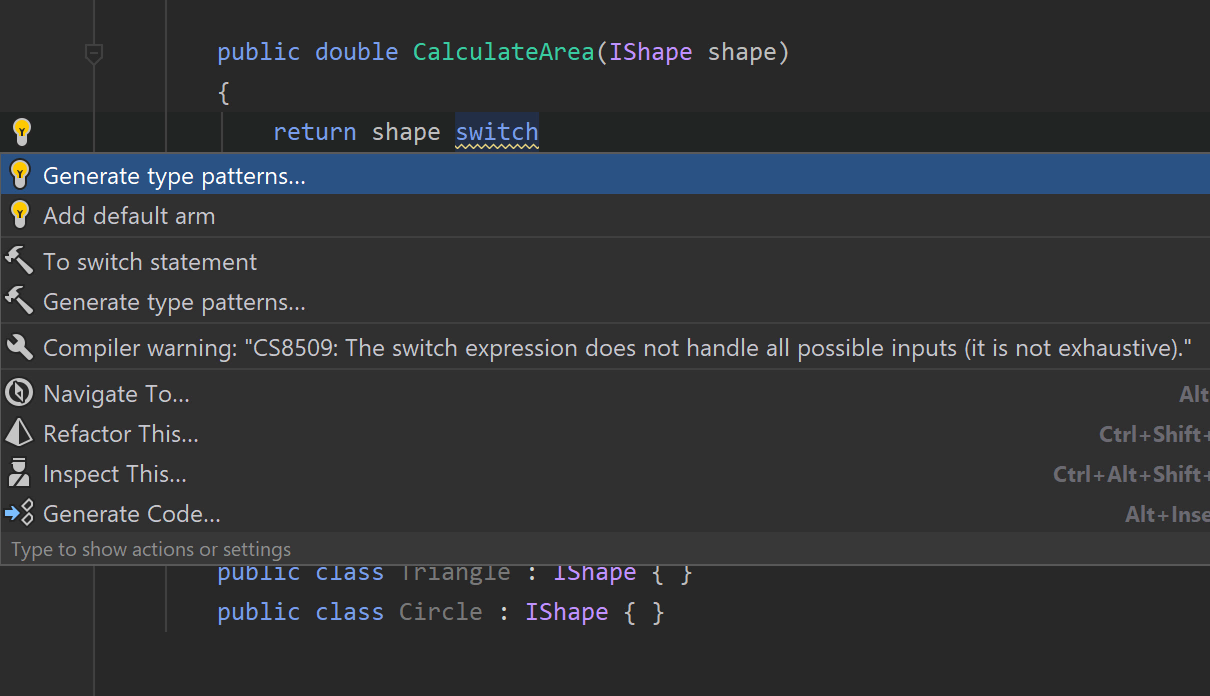
Code Generation
The Generate action knows more about C# 8 and helps you learn, too, with:
- A new quick-fix "Add missing arms" to check enum values exhaustively.
- A new quick-fix and context action to generate type patterns in switch expressions.
- Nullability being taken into account when generating equality/relational members/comparers.
Also, there is a new Option to use System.HashCode to implement
GetHashCode when generating equality members or equality comparers for C# and
VB.NET, which will help make your code cleaner.

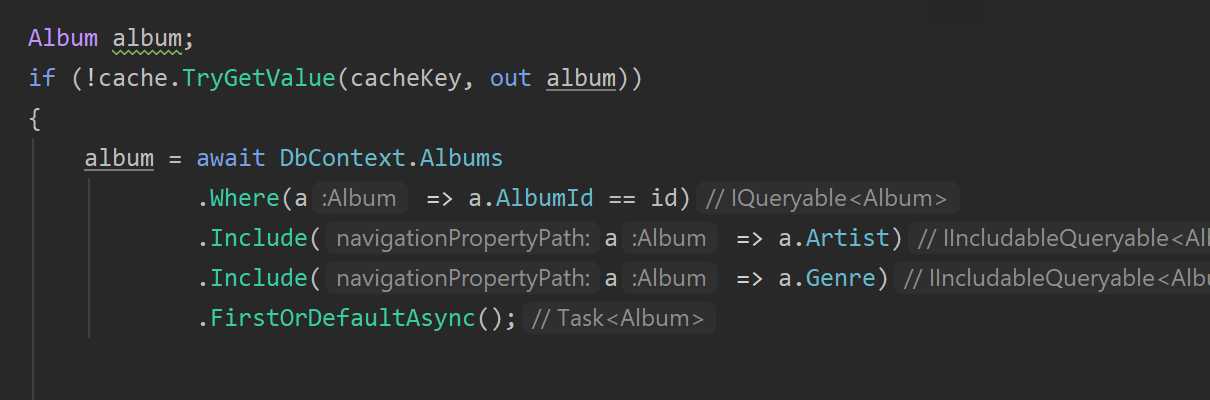
Type Name Hints
We hope you like the Parameter Name and Code Annotations hints we introduced in the Rider 2019.1 release. This release we go further and are ready to give you Type Name Hints. They are available for:
- A lambda’s parameters.
- All var occurrences, including pattern matching and tuples deconstruction.
- Range variables inside LINQ statements.
- At the end of a line in a method call chain.

Navigation and Find Usages
Most of us want to know where a particular reference is used in our code. For a long time, you could run the “Find dependent code” action on a reference to find all the places where types or type members from that reference appeared. However, there were some limitations. With this release, we eliminated a couple of them: Find dependent code works for NuGet references, and it can be run for a whole solution instead of just a project.
Now Rider definitely has more to offer:
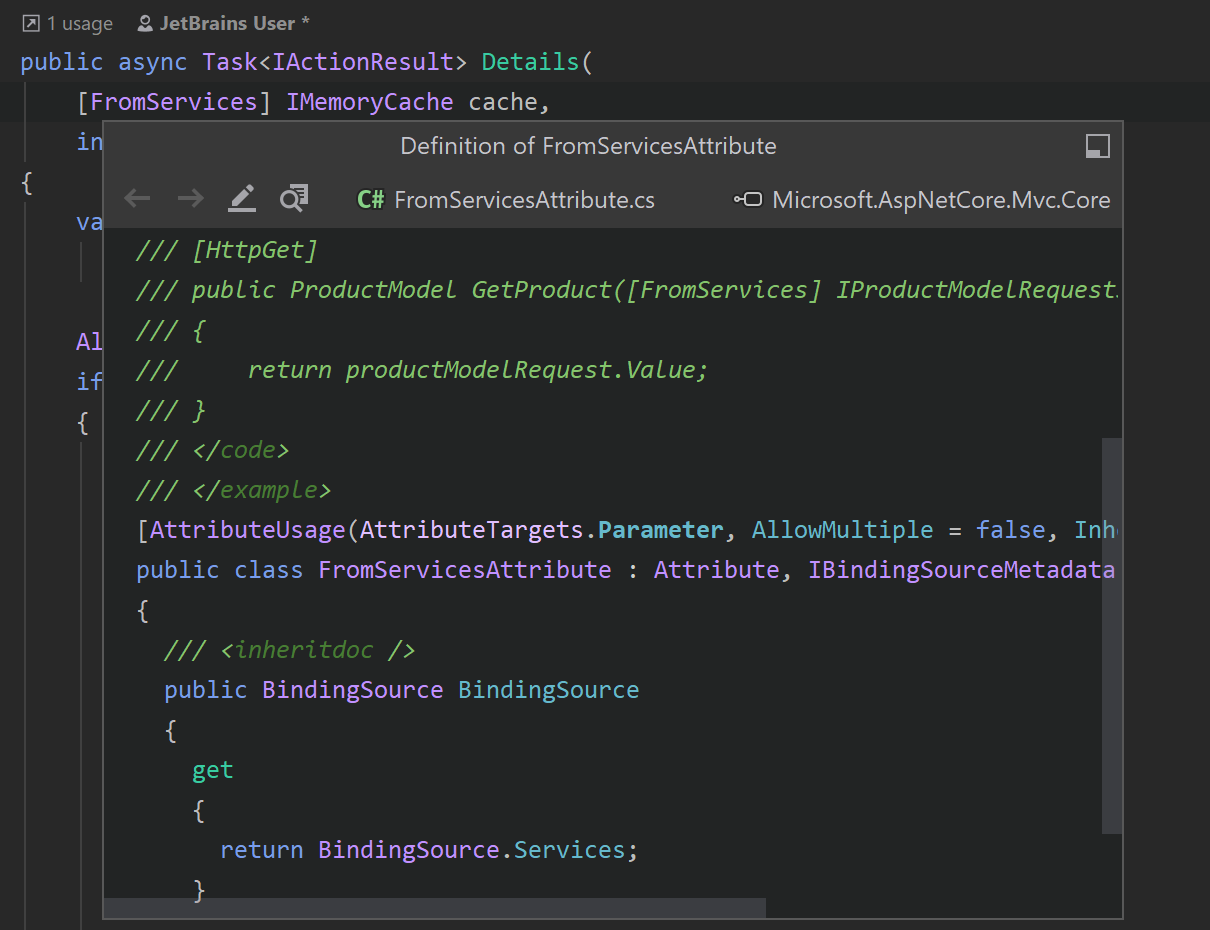
- The Quick definition overlay tooltip is available for any symbols in the code editor, allowing you to quickly review a symbol’s definition without leaving the current context.
- Consuming APIs extends “Navigate to” actions and might be helpful if you want to list all methods that receive objects of a specific type in their parameters.
- The Find results window for Find dependent code has new filters.
- You can now navigate to the external sources of NuGet packages that have a source symbols package.

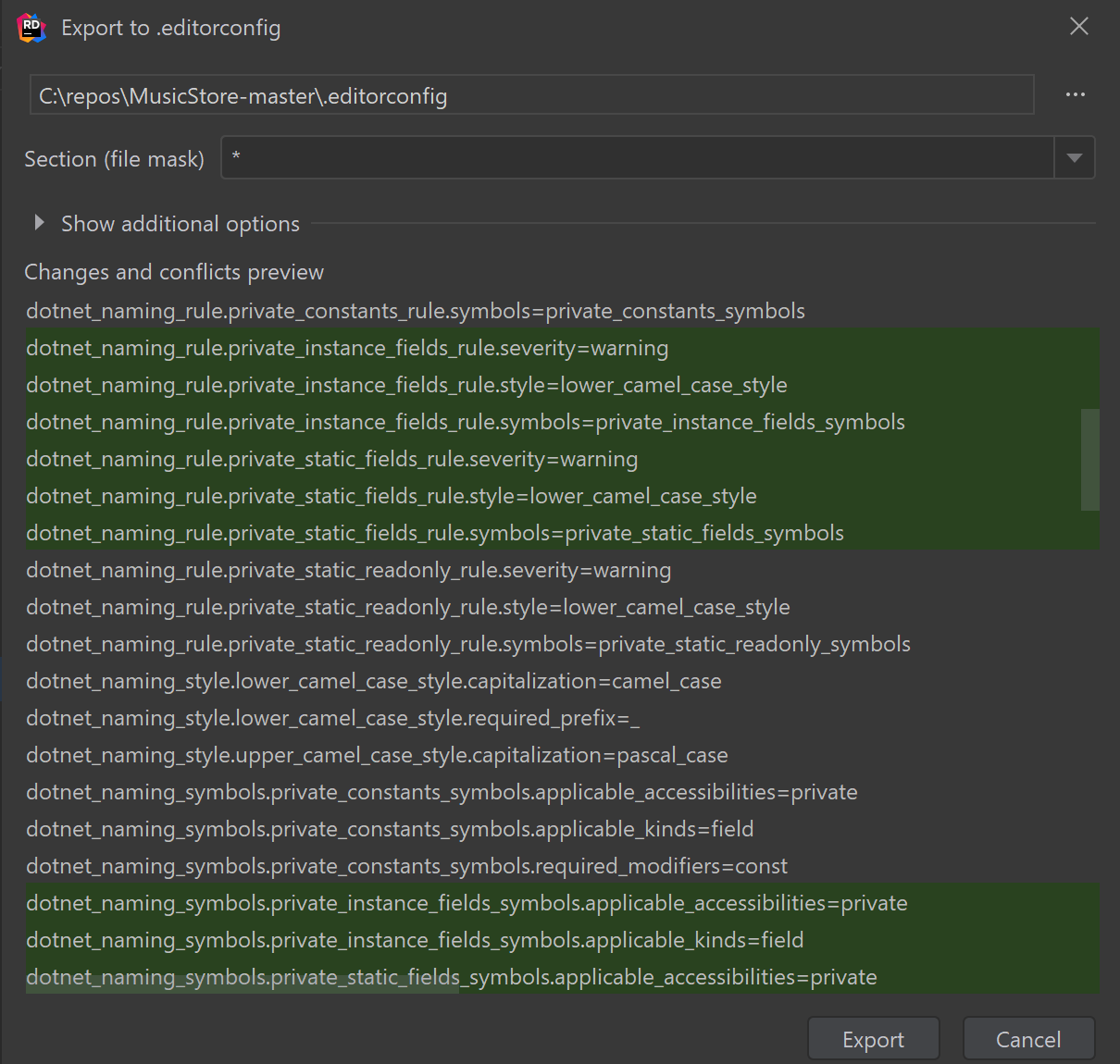
Code Style
In this release, we’ve delivered on one more long-awaited request. C# naming settings now support reading from/exporting to EditorConfig.
In addition to this huge change, there are several smaller changes that give you more control over the style of your code:
- For those who prefer to use `var` instead of explicit types only when the type of initializer expression is evident, Rider can now detect the more evident cases. There is also a “compatibility” mode to match the Roslyn behavior.
- There is a new code style option, which is compatible with StyleCop and Roslyn, to add parentheses that clarify precedence only for a group of operators nested with others from the same group. For example, if you can’t remember whether && or || takes precedence, this option will help you clarify it with parentheses.
- Comment Code now adds an indent to a comment by default. There’s a new setting to “Place comments at first column when commenting out code” if you want to turn it off.
- The options pages to set up indentations now display the appropriate notification when the Autodetect indent size and value setting is ON.
There is also a notification tooltip explaining the Configure formatting and Autodetect formatting features on the C# formatter options pages.
Project model improvements
Rider’s project model now extends any refactorings you make in your web language files,
such as TypeScript files, to all your project files. For instance, “moving a TS
class to a separate file” updates the corresponding .csproj file
with the change. We’ve also improved the UX for the “Not Built”
project state in the Solution Explorer.
Please note that we’ve dropped our support for .NET Core 1.* SDK, as these versions have reached their end-of-support dates.
Initial MongoDB support
Rider has added some initial support for MongoDB (read more). Additionally, we’ve extended Rider’s database support to the Oracle PL/SQL debugger and added new inspections and warnings, an inline query progress indicator, and an easy way to Google a connection error.
To learn more, check out the page What’s New in DataGrip 2019.3.

Web development
As usual, there are a lot of goodies for web developers:
- Significant improvements in code completion for Vue.js.
- Quick documentation in Vue.js projects.
- Better support for props in React components without propTypes.
- Enhancements in Angular support.
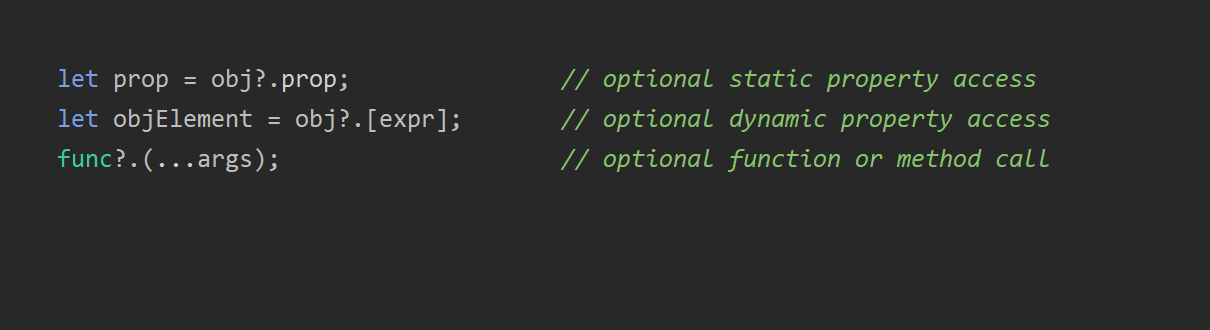
- Support for TypeScript 3.7 and other improvements in JavaScript/TypeScript support.
- Several updates in CSS/SASS support.
- Support for the upcoming Yarn 2 release.
To learn more, check out What’s New in WebStorm 2019.3.

Other features
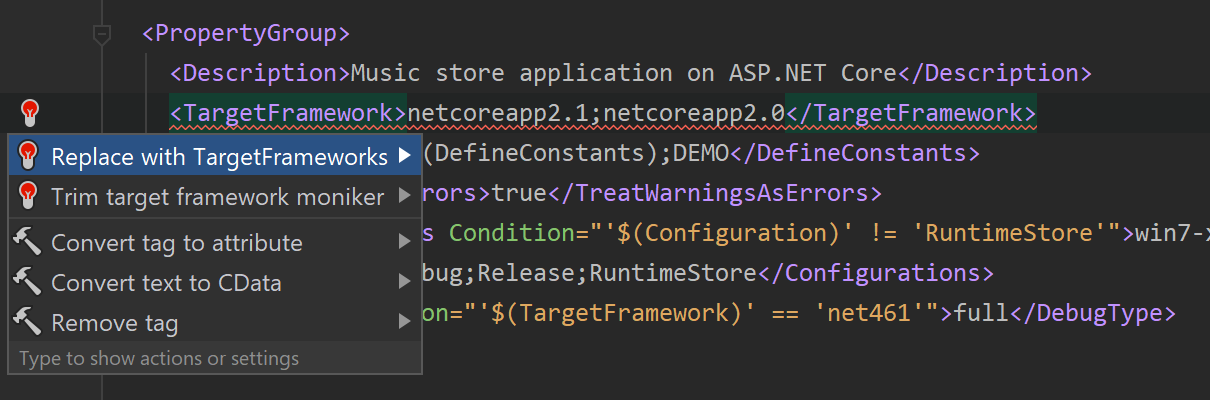
- We’ve improved Rider’s support for project files (like .csproj files) by making code completion aware of various MSBuild items. You can also use an inspection and a quick-fix for <TargetFramework>/<TargetFrameworks> validation.
- We now generate the predefined run configuration in a smarter way, so that you can run it without any additional movements or adjustments. It also has an appropriate auto-generated name instead of the boring “Default”.
- More MSBuild properties specified in a launchSettings.json file, such as $(ProjectDir), are now supported.
- The Parameter Info popup is available for tuples.
- Typing assists for deleting new lines, and for backspacing before a new line, now leave a space in order to separate tokens, or when this is required by the formatting rules.

Yet more features
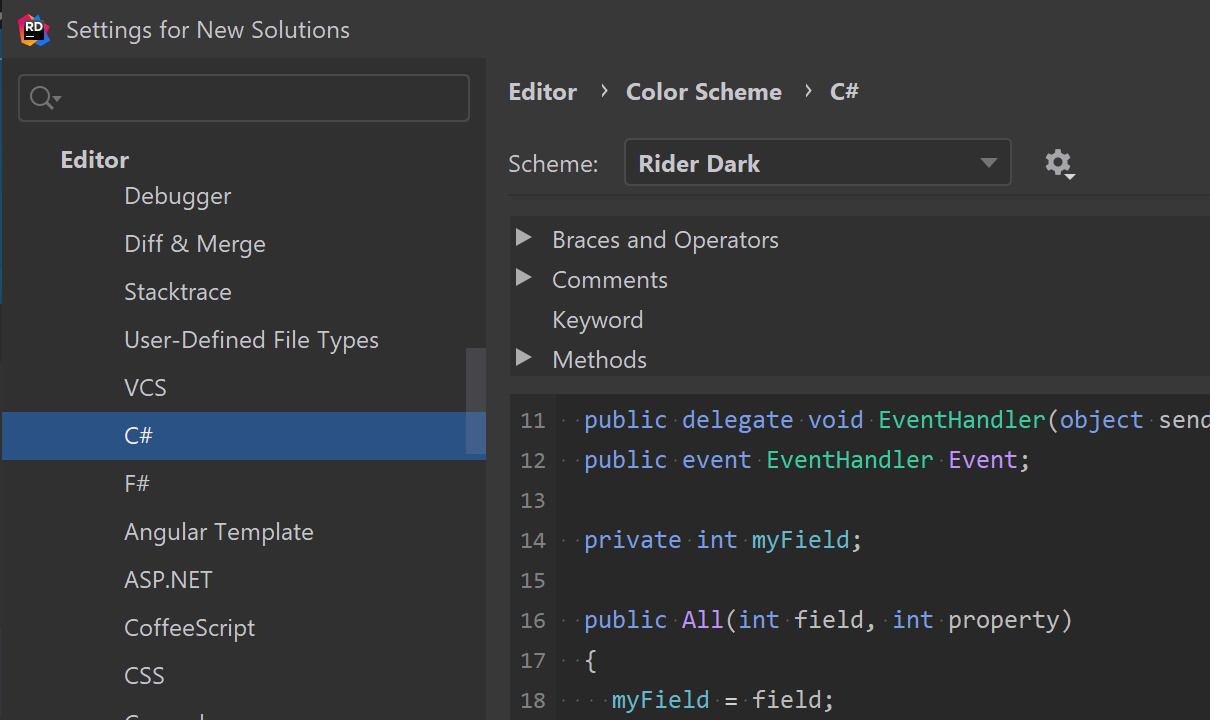
- Identifier highlighting has been completely reworked with a separate page for C#, separate colors for preprocessor directives, static methods, fields, etc.
- New NUnit inspections cover combinatorial unit tests and individual parameters of parameterized unit tests.
- The Expand All button is back on the left-hand toolbar.
- A new reactive TFS client has been released in an experimental mode. To enable it, you
just need to open
Settings | Version Control | TFVCand turn it ON. This provides a dramatic speed improvement for the "Checking for changes" action (it’s now about 100~1000 times as fast in our tests). Many operations, such as Commit and History actions, will be ported to the new client after the initial release.